문제 발견
윈도우, 맥 두집 살림을 하다가 발생한 크롬 드라이버 관련 문제이다.
딱히 자바 스프링에 한정 된 문제는 아니고 mac OS 문제라서 어떤 언어로 셀레니움을 사용하든 발생하는 문제인듯 하다.
윈도우에서 셀레니움 사용 시 ChromeDriver.exe 를 아래처럼 사용하면 됐다.
private static ChromeDriver initDriver() {
System.setProperty("webdriver.chrome.driver", "driver/chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.manage().timeouts().implicitlyWait(Duration.ofMinutes(3));
driver.manage().window().maximize();
return driver;
}
하지만 맥에서 셀레니움 사용 시 두가지 문제점이 있다.
- 크롬 드라이버의 확장자가 없어서 수정해줘야 한다.
- 경고창이 뜨면서 크롬 드라이버를 사용할 수 없다.
문제 해결
1. 크롬 드라이버의 확장자가 없어서 아래처럼 수정해줘야 한다.
private static ChromeDriver initDriver() {
System.setProperty("webdriver.chrome.driver", "driver/chromedriver");
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.manage().timeouts().implicitlyWait(Duration.ofMinutes(3));
driver.manage().window().maximize();
return driver;
}
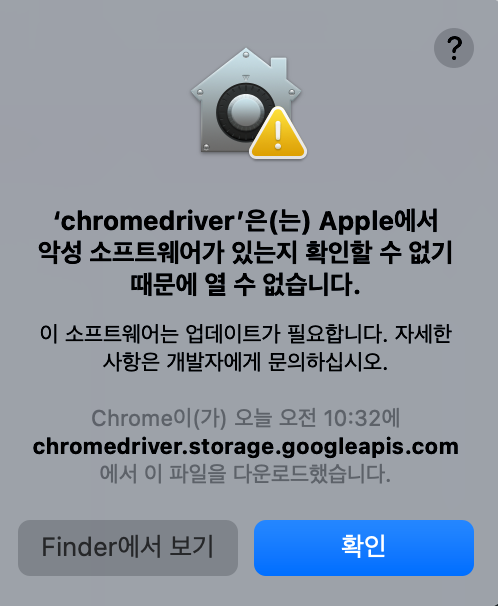
2. 경고창이 뜨면서 크롬 드라이버를 사용할 수 없다.
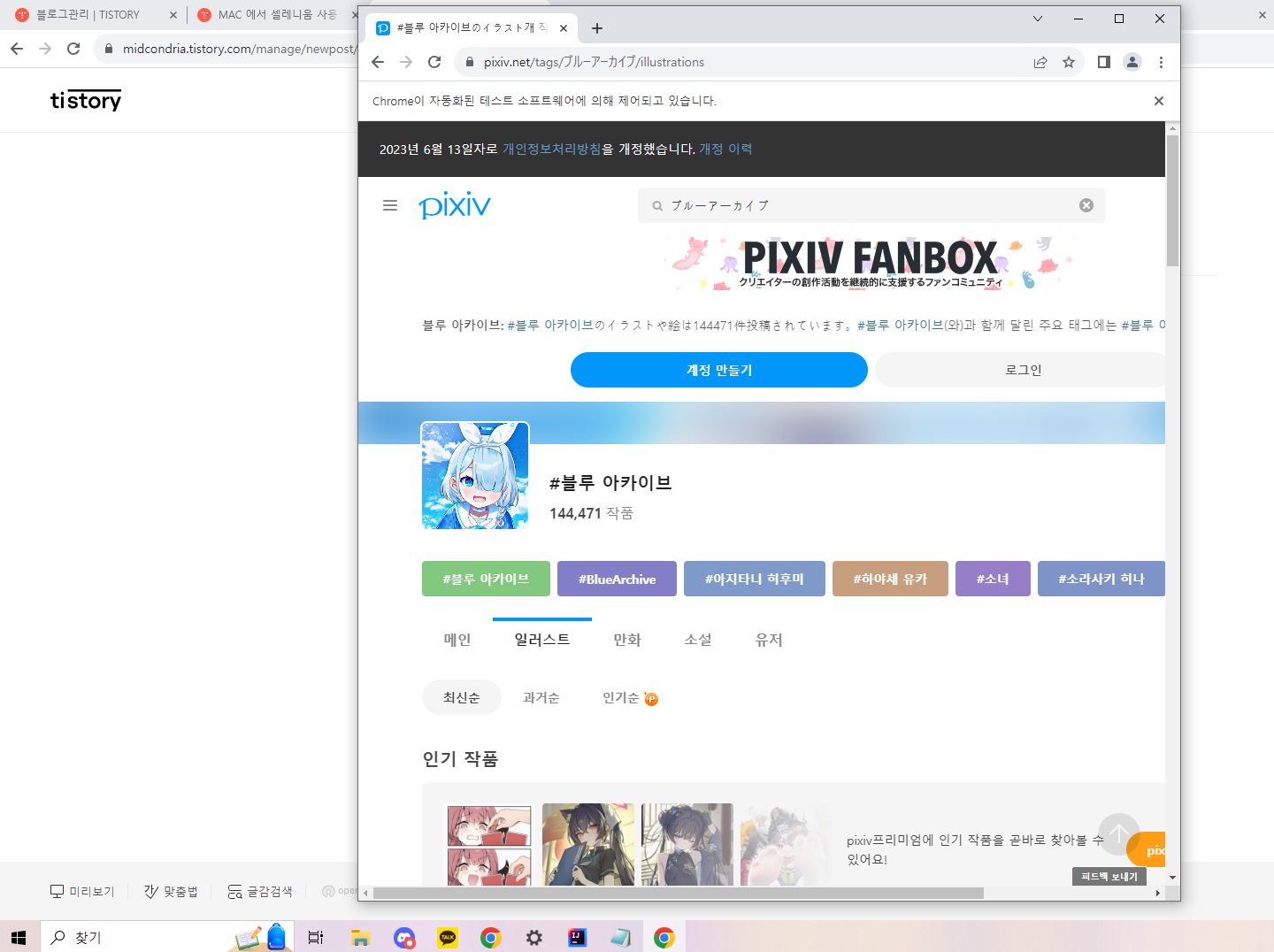
아래와 같은 경고창이 뜬다.

이래서 애플이 보안에 강하다고 하나보다 아님말고.
아무튼 이런 보안 관련 문제가 생기기 때문에 크롬 드라이버가 있는 경로로 아래 명령어를 입력해서 강제로 실행해야한다.
나는 프로젝트 폴더 하위 driver 폴더에 크롬 드라이버를 뒀으니 프로젝트 폴더에서 아래와 같은 명령어를 입력했다.
// xattr -d com.apple.quarantine 뒤에 크롬 드라이버 경로를 입력하면 된다.
xattr -d com.apple.quarantine dirver/chromedriver
두집 살림을 하다보니 슬슬 도커의 필요성이 느껴지는것 같기도 하다.
도커도 써보면서 천천히 연습해봐야겠다.
'픽시브 크롤링 해보기 > 트러블 슈팅' 카테고리의 다른 글
| [BE] 빌드 이후 이미지를 저장한 이미지를 렌더링하려 하면 엑박 (0) | 2023.12.13 |
|---|---|
| [BE] required a bean of type 'java.lang.String' that could not be found. (0) | 2023.12.10 |
| CORS 문제 해결 (0) | 2023.12.03 |
| [BE] 윈도우와 맥의 셀레니움 크롬드라이버 설정 차이로 인한 깃허브 관리 문제 해결(JAVA) (0) | 2023.11.20 |
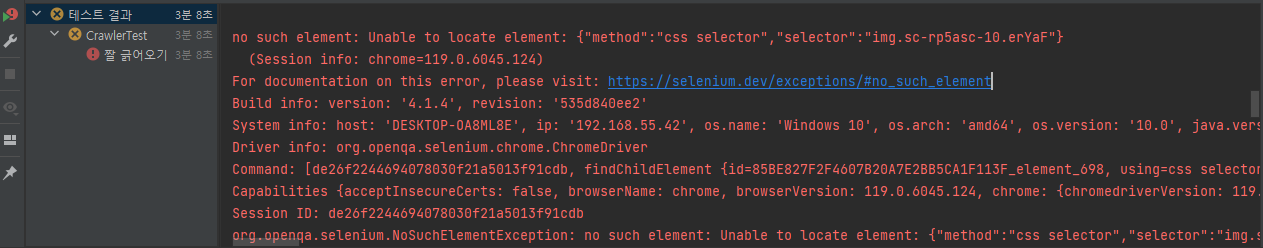
| [BE] 셀레니움 사용 시 no such element 라면서 일부만 크롤링해오는 문제 (0) | 2023.11.07 |