문제 발견
픽시브 크롤링을 하면서 예상대로라면 60장의 이미지 url 을 긁어와야했다.
하지만 아무리 해도 일부만 긁어오고 모두 긁어오지 않았다.
CSS 셀렉터 경로는 제대로 넣은것 같은데 아무리 해도 원하는만큼 크롤링을 해오지 않았다.

그나마 아래 코드에서 implicitlyWait 으로 암묵적인 대기 시간을 걸어주었기 때문에 바로 창이 닫히지 않았지
이 설정이 없었으면 3분의 대기시간 없이 바로 NoSuchElement 행이었다.
private static ChromeDriver initDriver() {
System.setProperty("webdriver.chrome.driver", "driver/chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.manage().timeouts().implicitlyWait(Duration.ofMinutes(3)); // 암시적 대기
return driver;
}
아래처럼 긁어오다가 만다.

문제 해결
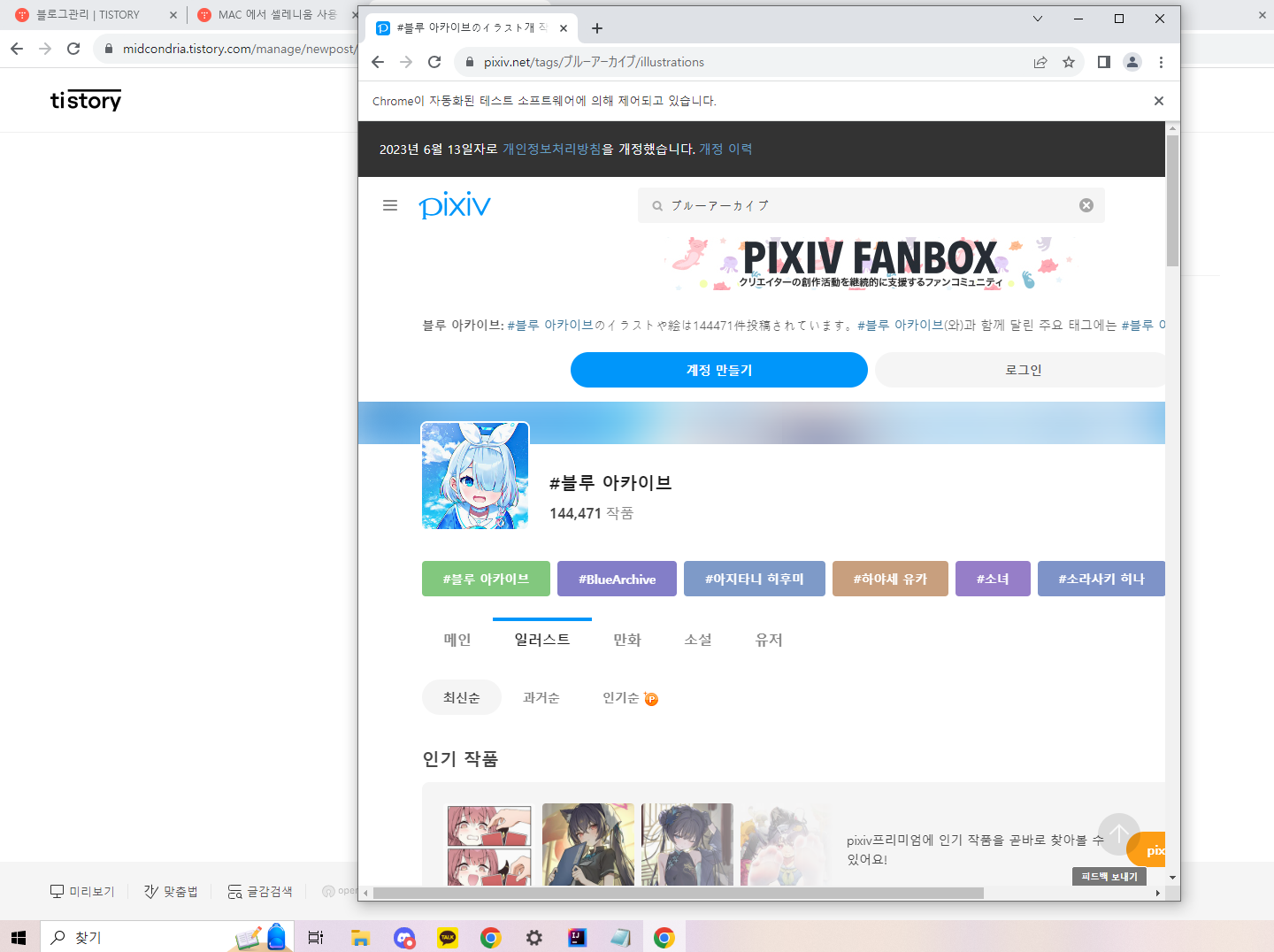
픽시브는 정적인 페이지가 아닌 동적인 페이지였기 때문에 발생한 오류였다. 우선 아래처럼 ChromeDriver 는 작은 창으로 뜬다.픽시브는 마우스 위치에 따라 동적으로 데이터를 받아오는 방식이다.즉, 아래같은 상태에서는 기본 10개 정도의 이미지만 받아오고 나머지 50개는 스크롤을 내릴 때 받아온다.

그래서 스크롤을 내려주면 제대로 60개의 이미지를 받아옴을 알 수 있다.

이제 셀레니움의 기능을 이용하여 마우스 관련 자바스크립트 이벤트를 실행하면
ChromeDriver 를 켜고 자동으로 스크롤을 내려서 원하는 이미지를 받아올 수 있다.
'픽시브 크롤링 해보기 > 트러블 슈팅' 카테고리의 다른 글
| [BE] 빌드 이후 이미지를 저장한 이미지를 렌더링하려 하면 엑박 (0) | 2023.12.13 |
|---|---|
| [BE] required a bean of type 'java.lang.String' that could not be found. (0) | 2023.12.10 |
| CORS 문제 해결 (0) | 2023.12.03 |
| [BE] 윈도우와 맥의 셀레니움 크롬드라이버 설정 차이로 인한 깃허브 관리 문제 해결(JAVA) (0) | 2023.11.20 |
| [BE] Mac 에서 셀레니움 사용 시 크롬 드라이버 실행 문제 (0) | 2023.11.15 |