CodeDeploy 설치 및 GitHub Actions 워크플로우 작성
이제 EC2 인스턴스에 CodeDeploy를 설치하고 GitHub Actions 워크플로우를 작성할것이다.
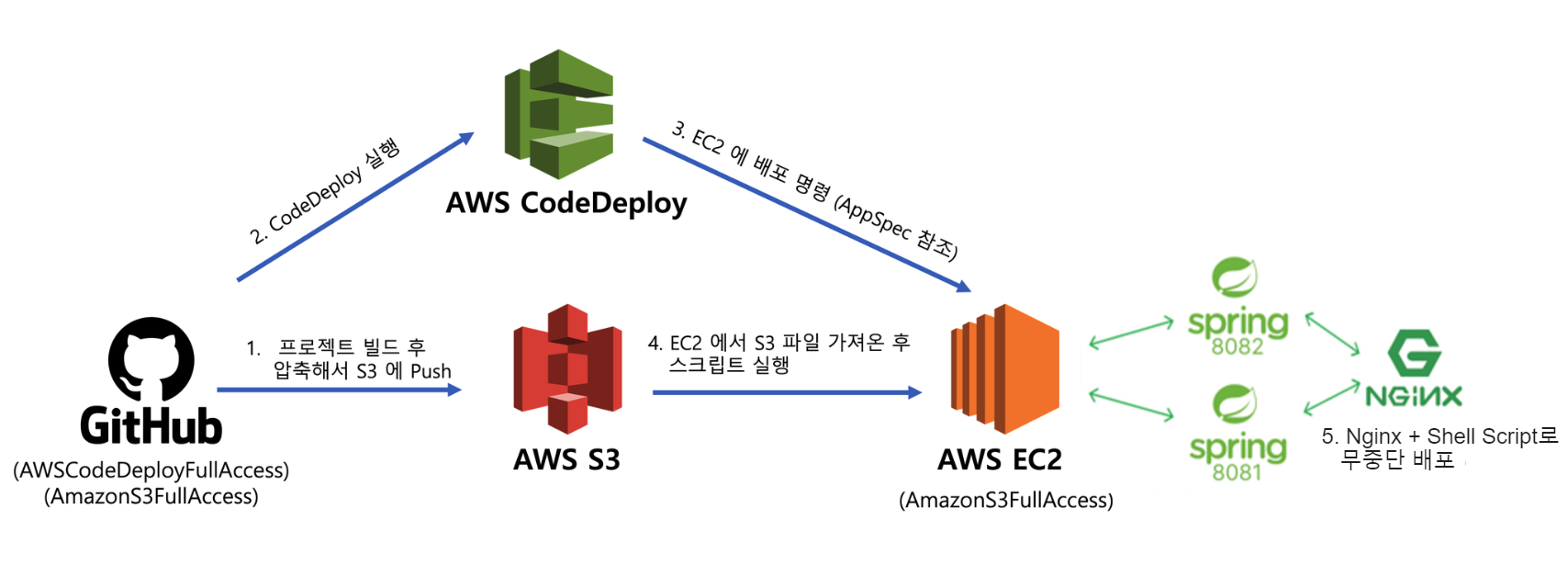
GitHub Actions 워크플로우를 요약하면 아래와 같다.
- GitHub Actions로 jar 파일을 빌드하고 jar파일, appspec.yml, 배포 스크립트들을 zip로 압축한다.
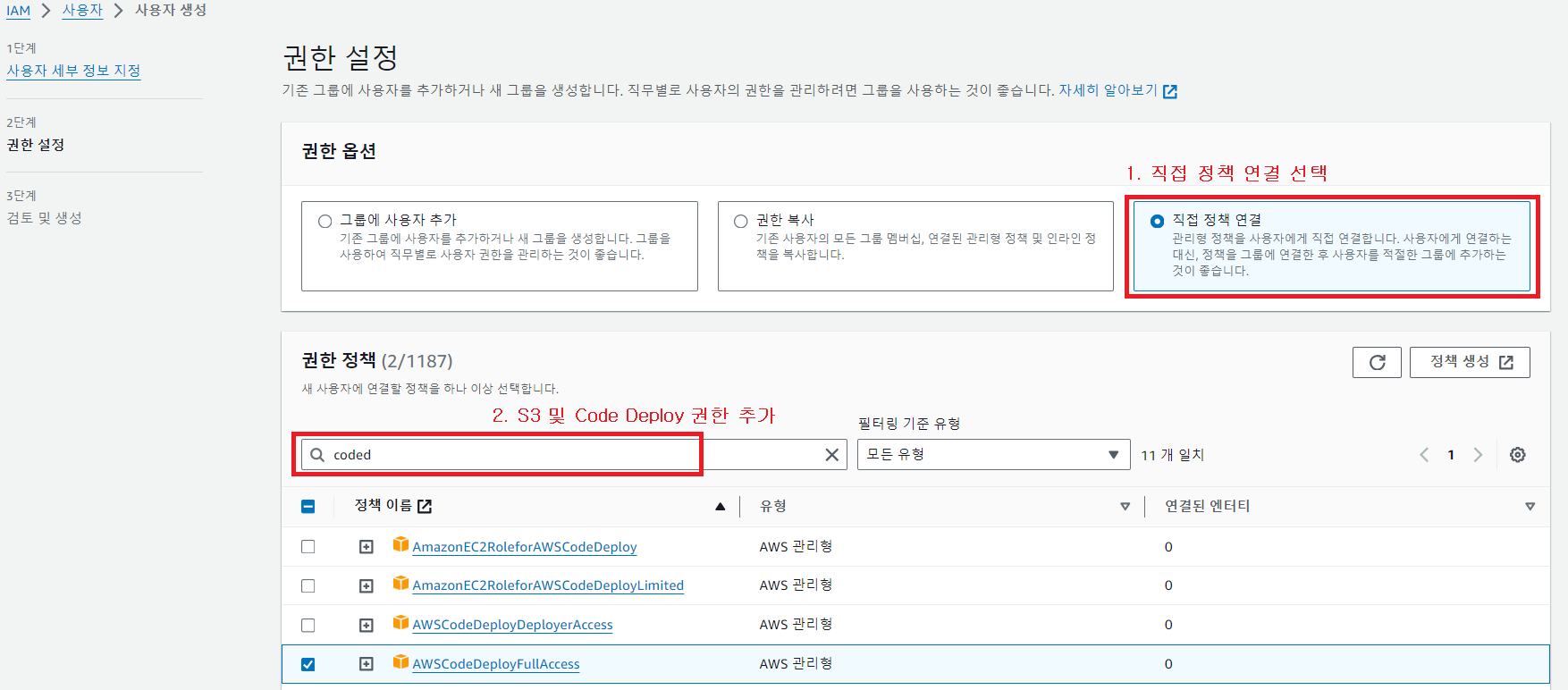
- GitHub의 Secret에 저장한 AWS IAM 사용자 정보를 이용하여 S3, CodeDeploy 접근 권한을 얻는다.
- 1에서 압축한 zip 파일을 S3에 저장하고, CodeDeploy 배포 프로세스를 실행한다.
- EC2의 CodeDeploy Agent는 S3에 저장된 zip 파일을 압축 해제하여 appspec.yml을 참고하여 배포 프로세스를 진행한다.
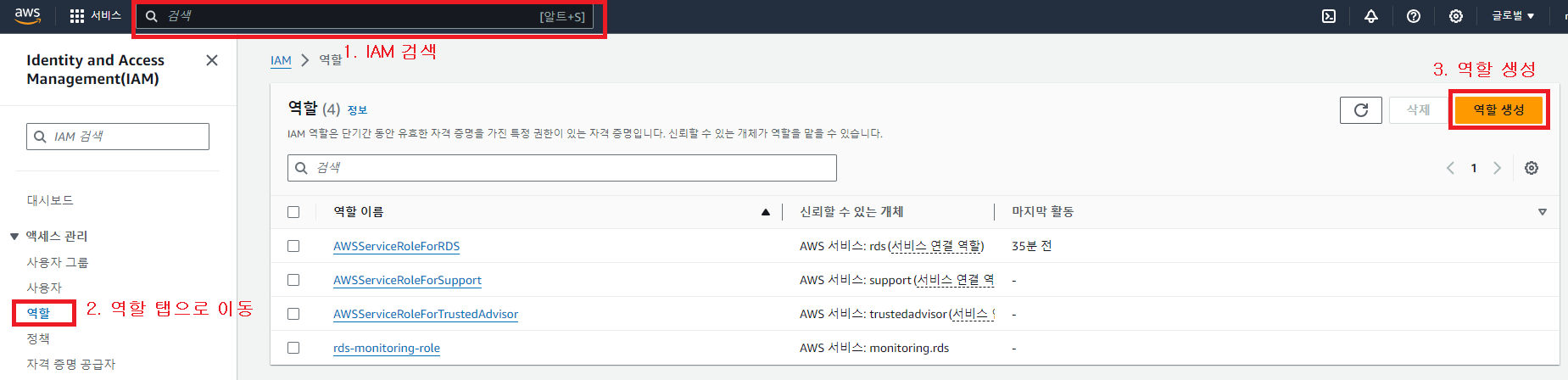
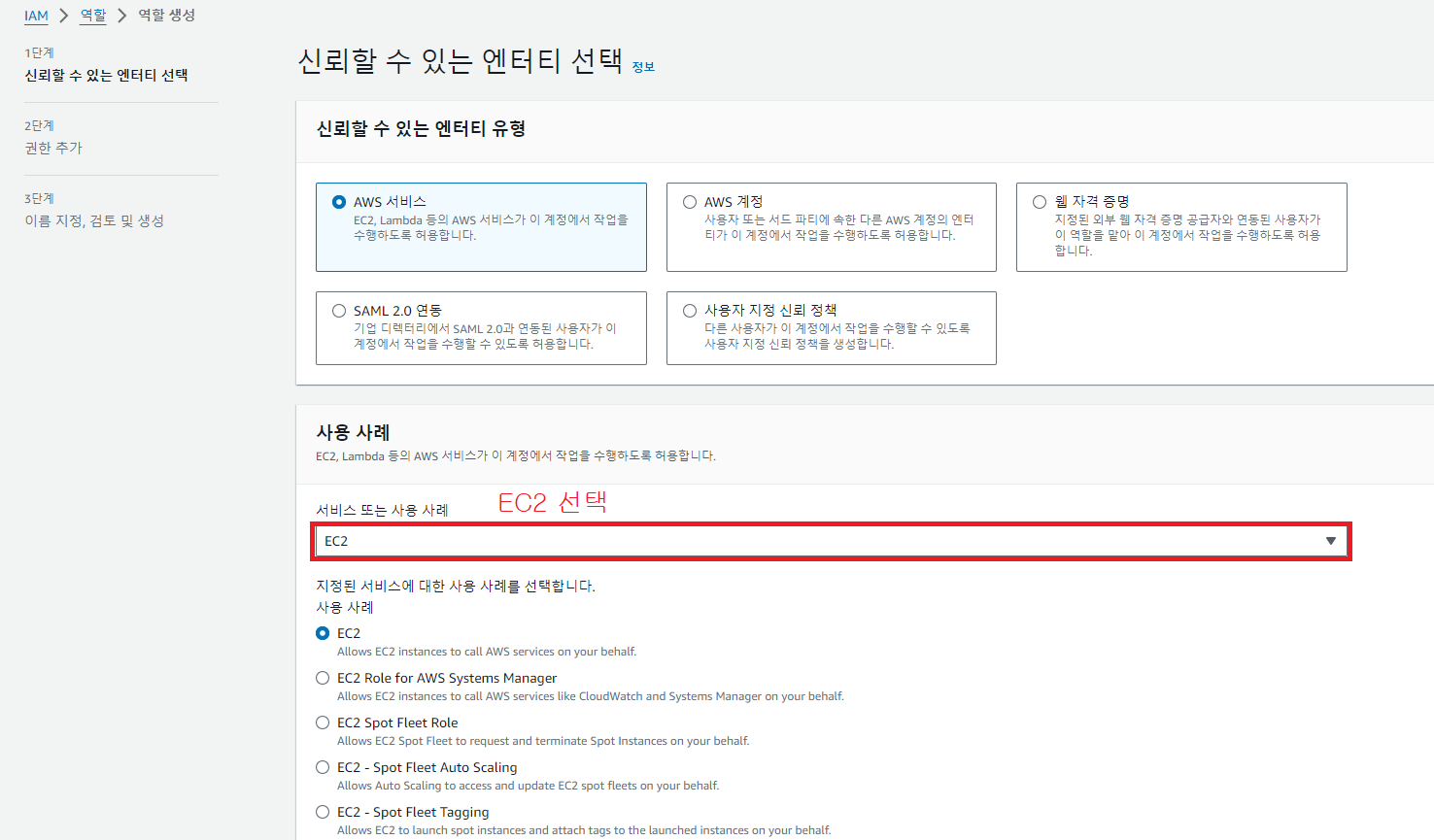
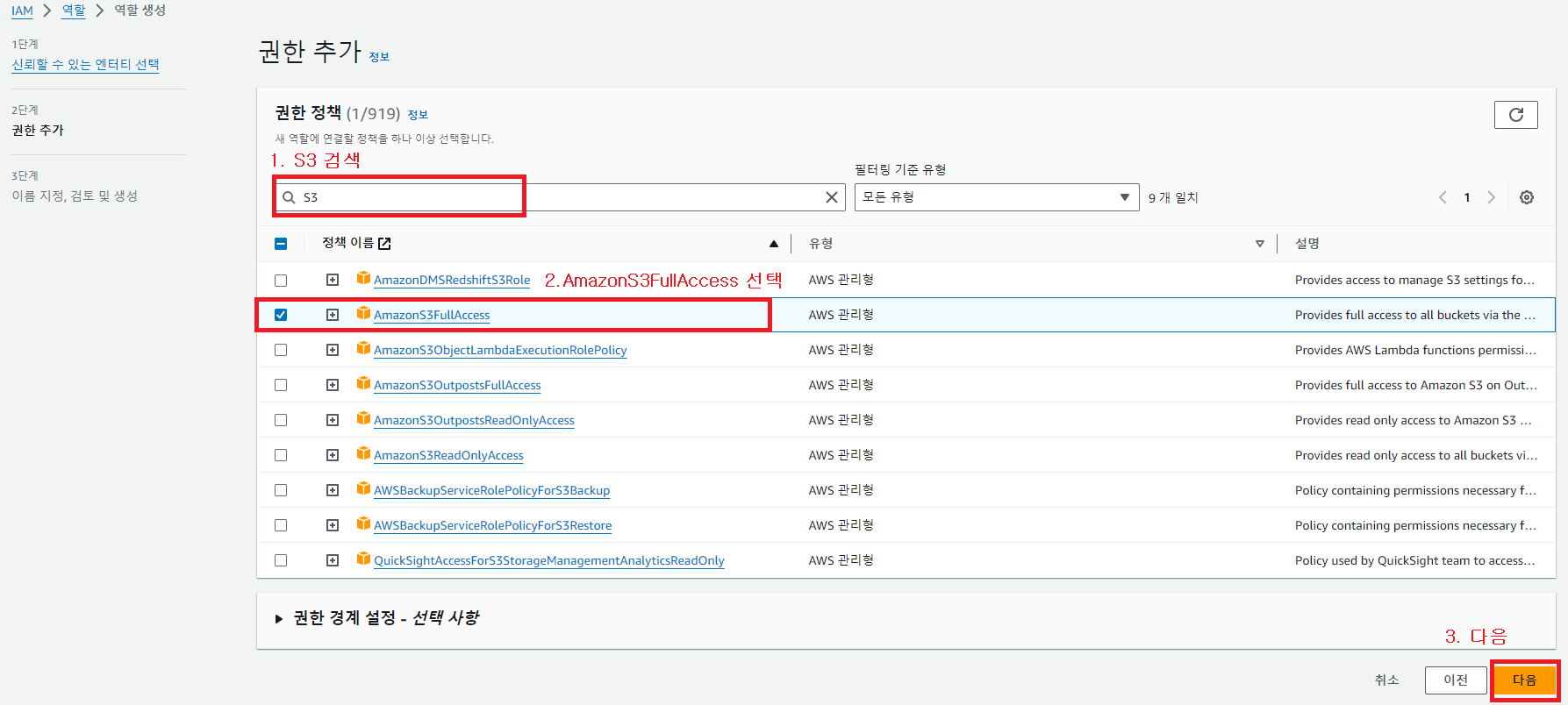
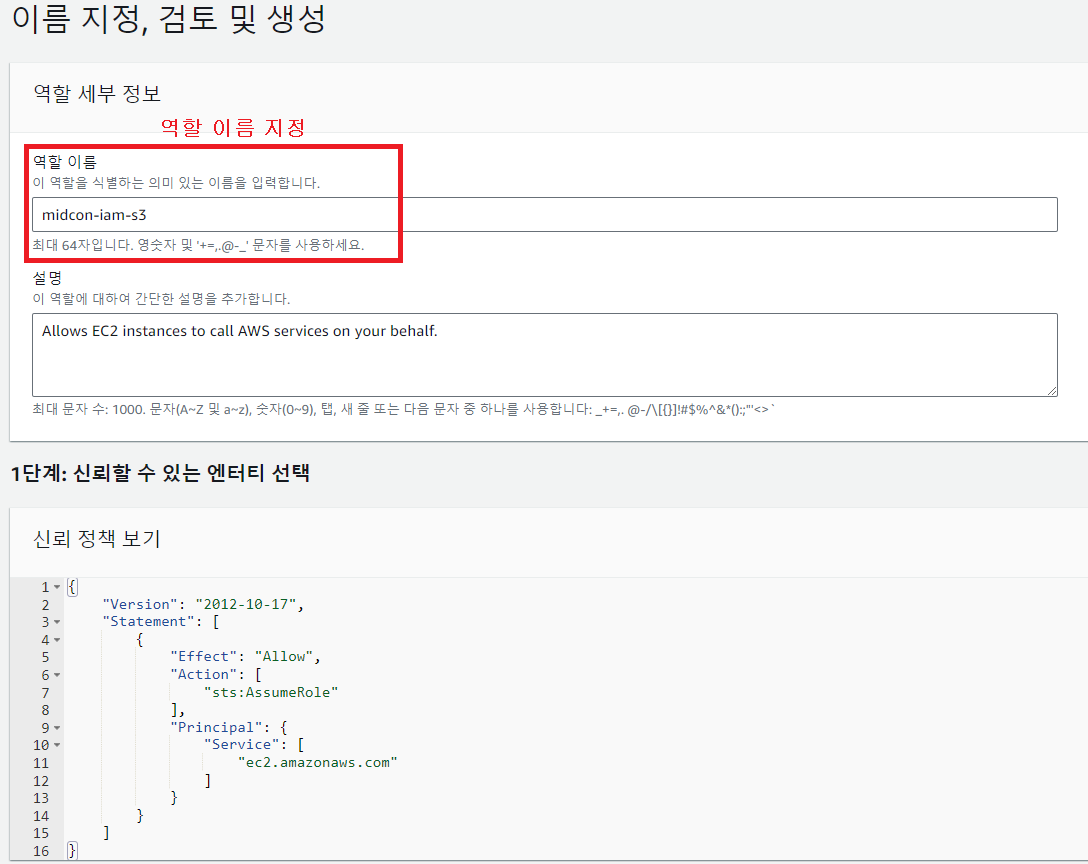
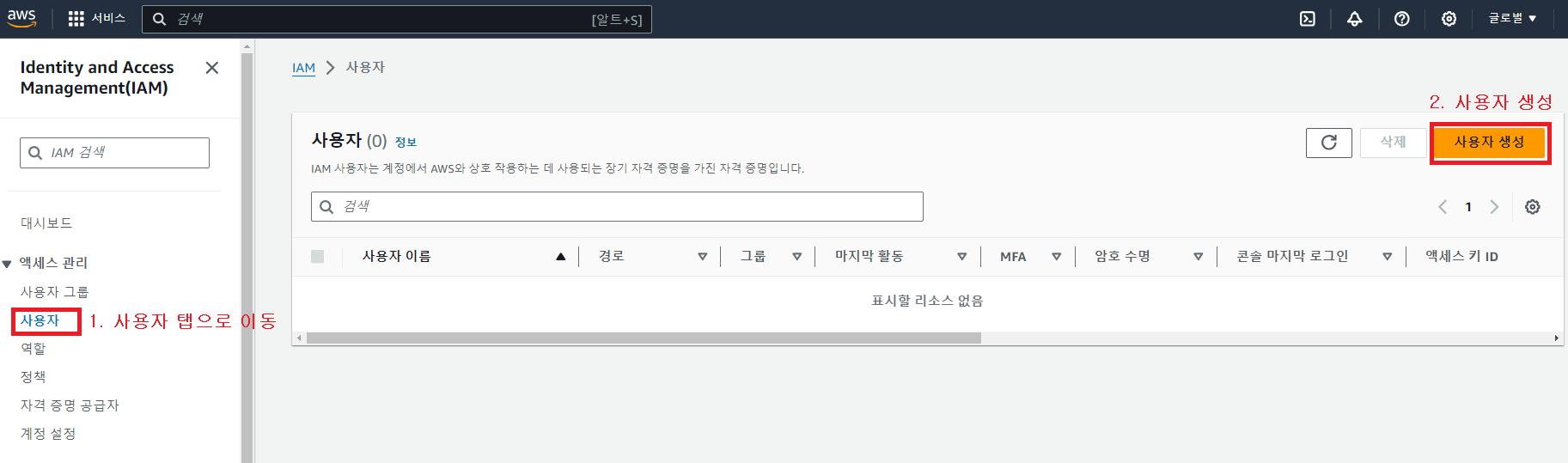
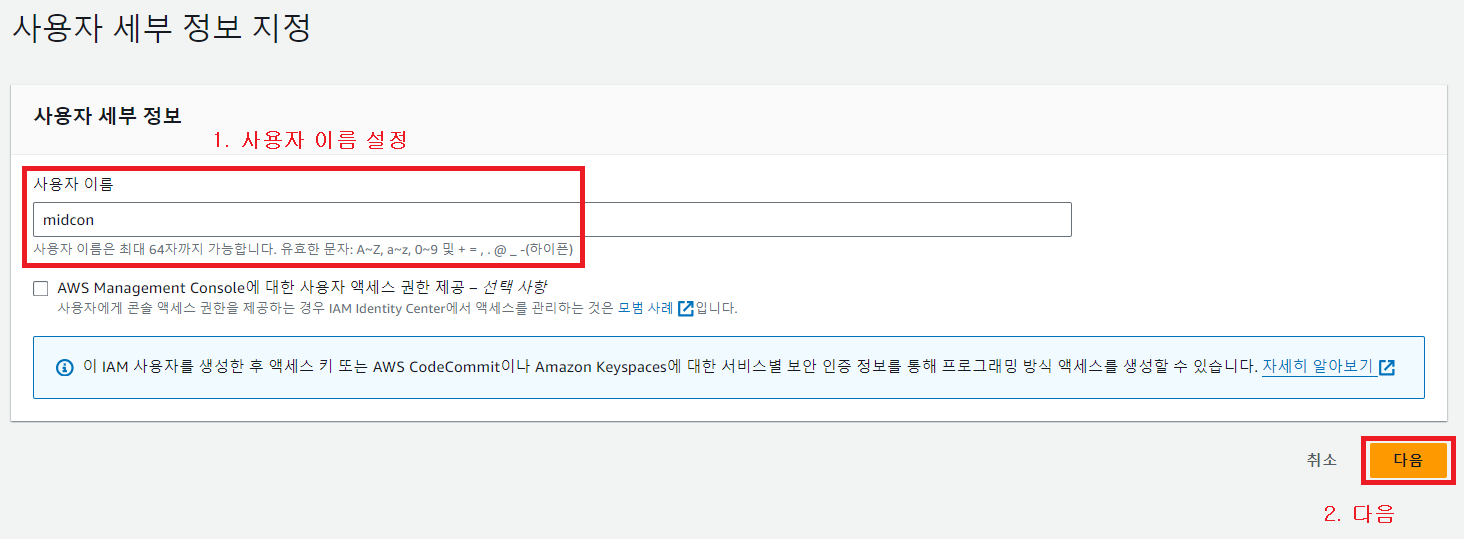
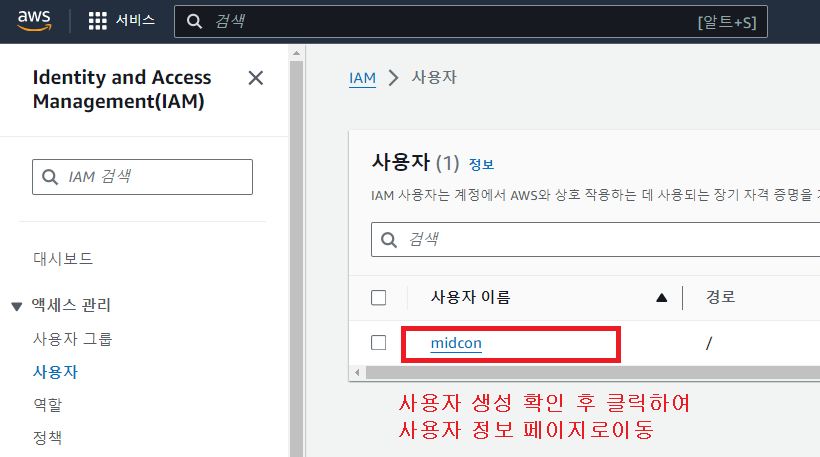
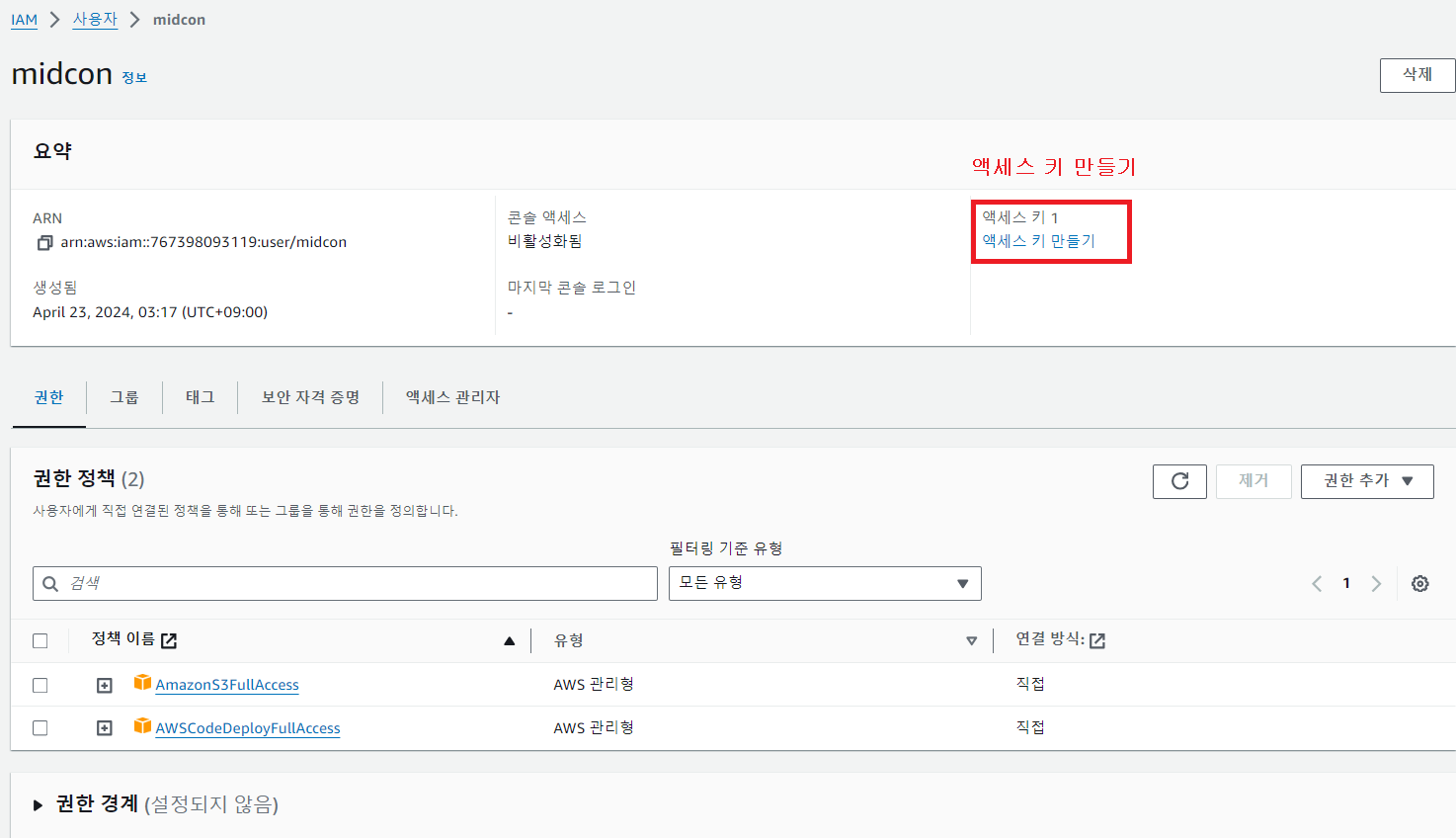
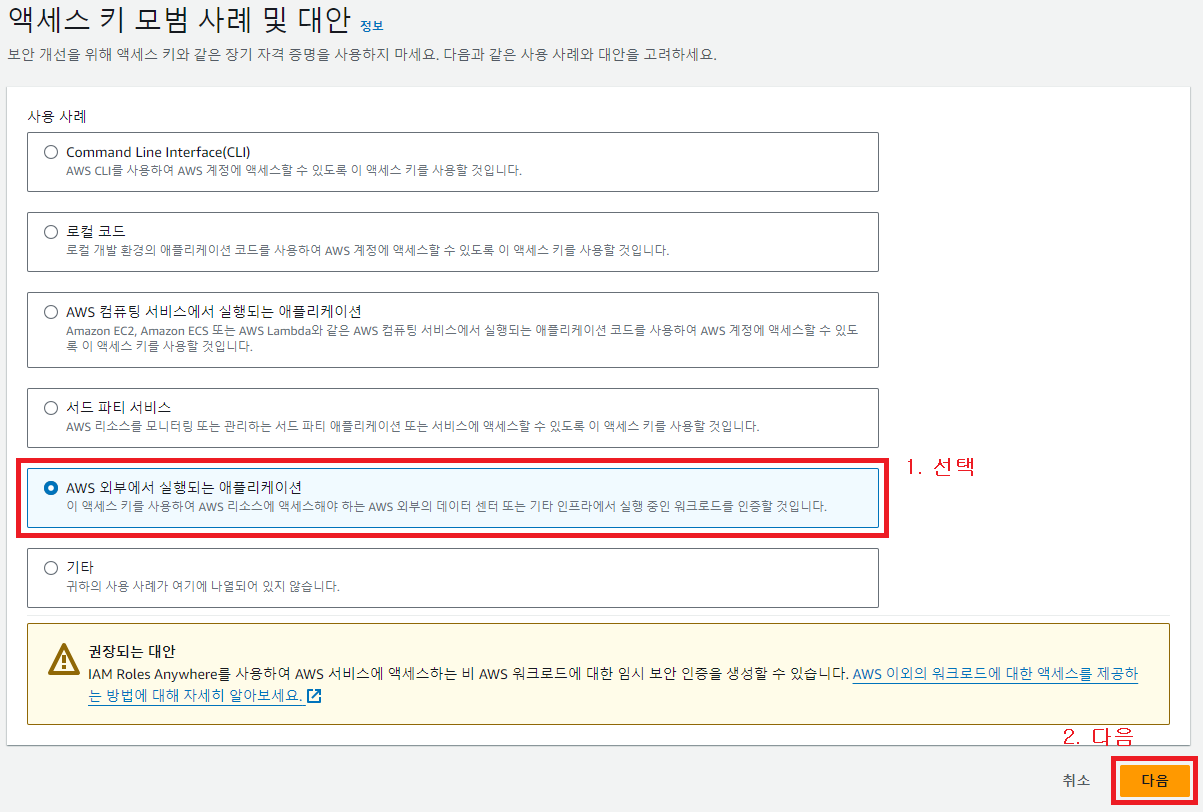
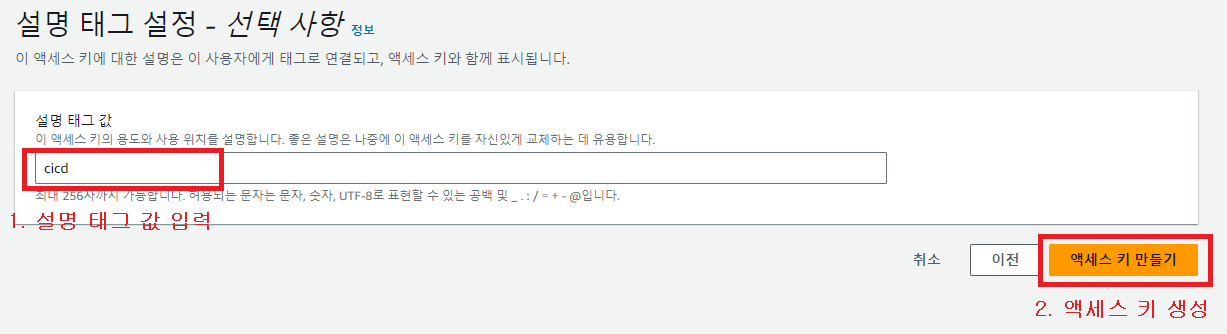
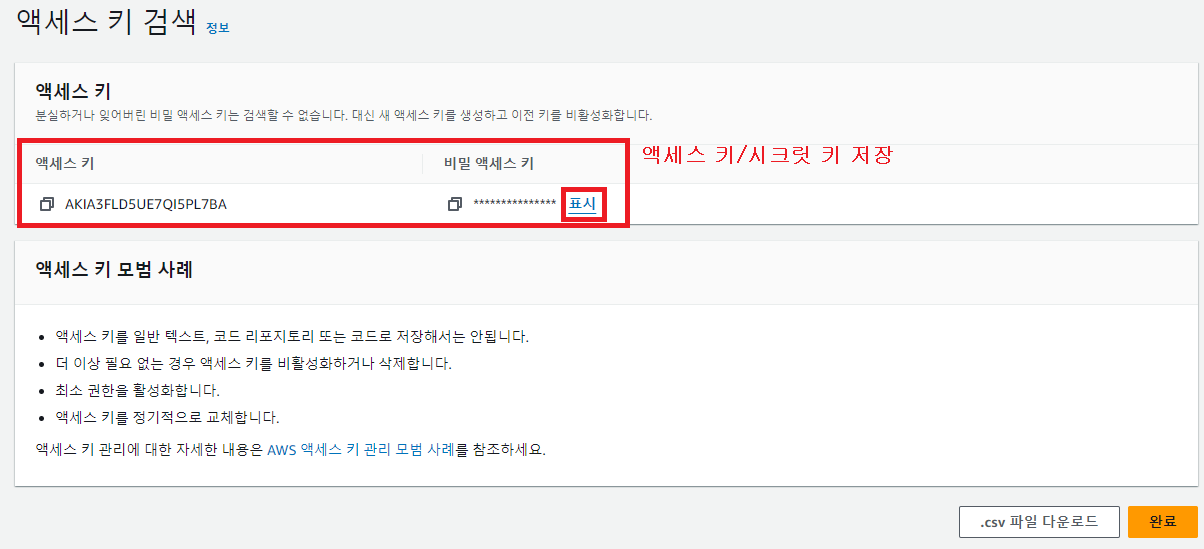
AWS IAM 사용자 설정은 이쪽 글을 참고하도록 하자.
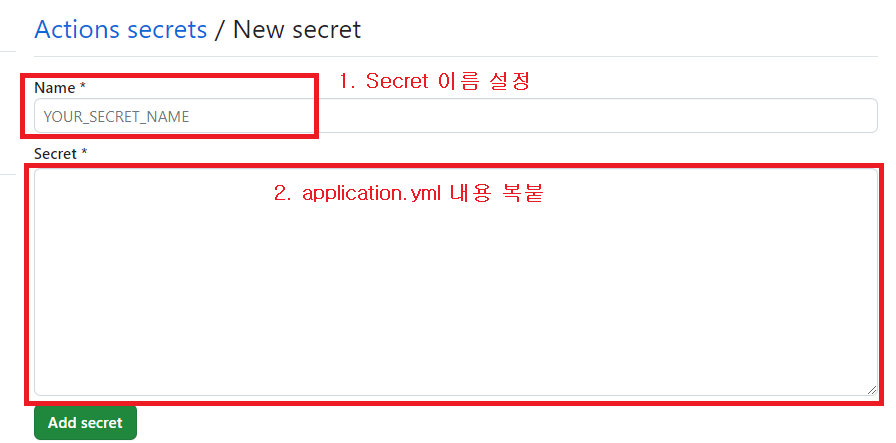
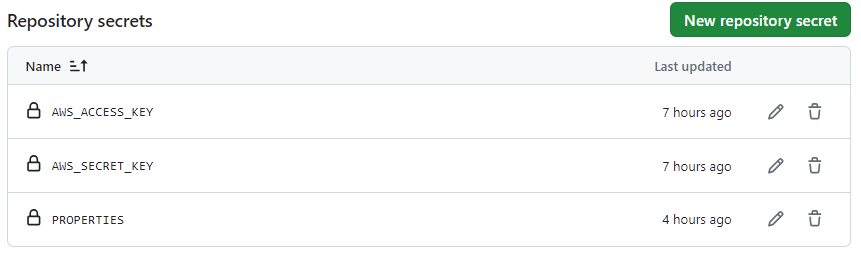
Secret은 아래와 같은 변수명으로 설정해주었다.
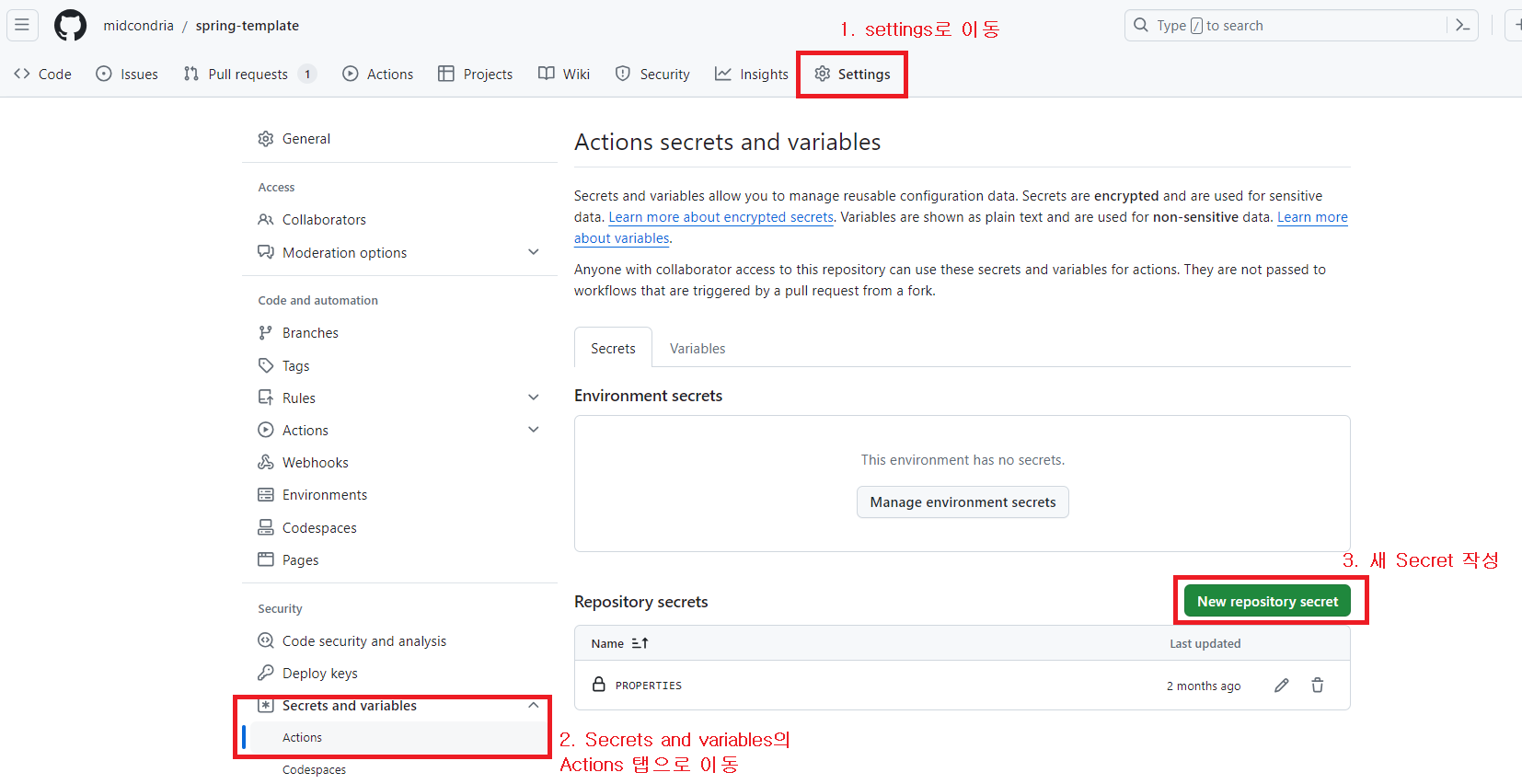
Secret에 변수를 저장하는 방법은 이 글을 참고하자.

1. EC2에 CodeDeploy 설치
아래 명령어로 EC2 인스턴스에 CodeDeploy를 설치해준다.
sudo apt update
sudo apt install ruby-full
sudo apt install wget
cd /home/ubuntu
wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto > /tmp/logfile
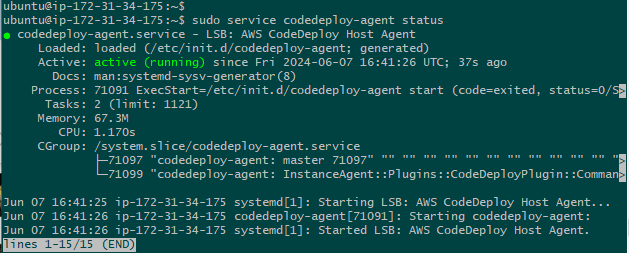
sudo service codedeploy-agent status
위 명령어를 순서대로 입력하고, 가장 아래 명령어를 입력했을 때 아래처럼 뜨면 CodeDeploy가 제대로 설치된 것이다.

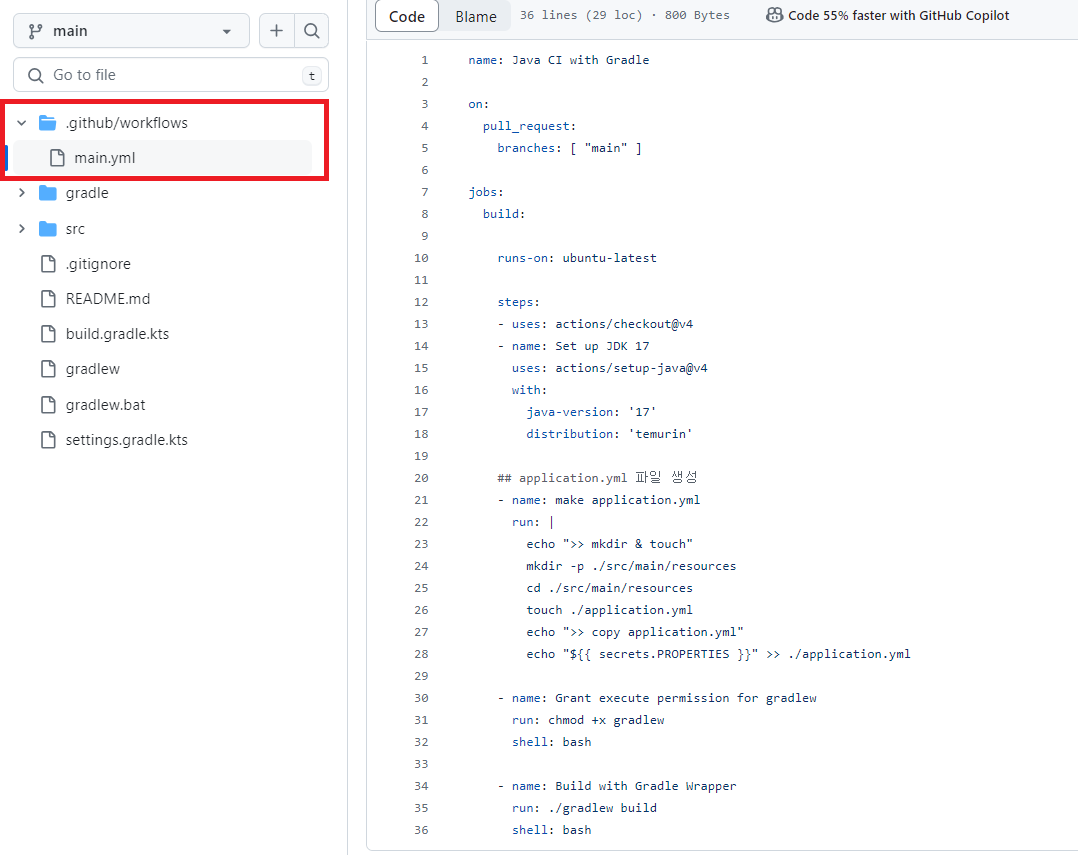
2. GitHub Actions 워크플로우 작성
아래 워크 플로우는 테스트하기 편하게 main 브랜치에 PR을 올릴 때 동작하게끔 했다.
실제로는 PR이 제대로 머지된 후에 동작하게끔 바꾸도록 하자.
name: CI/CD with S3 and CodeDeploy
on:
pull_request:
branches: [ "main" ]
env:
AWS_REGION: ap-northeast-2
S3_BUCKET_NAME: midcondria-cicd
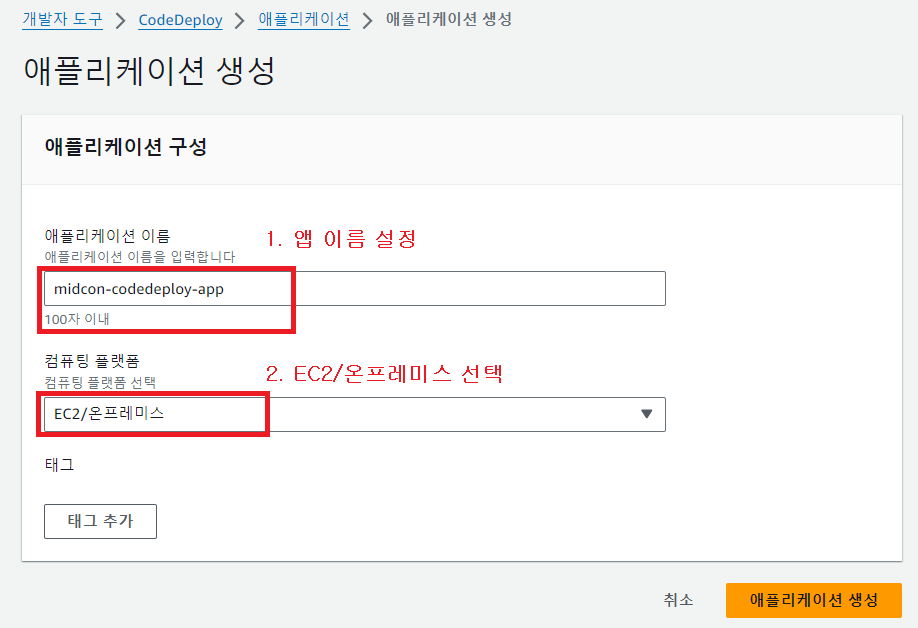
CODE_DEPLOY_APPLICATION_NAME: midcon-codedeploy-app
CODE_DEPLOY_DEPLOYMENT_GROUP_NAME: midcon-codedeploy-deploy-group
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up JDK 17
uses: actions/setup-java@v4
with:
java-version: '17'
distribution: 'temurin'
## application.yml 파일 생성
- name: make application.yml
run: |
echo ">> mkdir & touch"
mkdir -p ./src/main/resources
cd ./src/main/resources
touch ./application.yml
echo ">> copy application.yml"
echo "${{ secrets.PROPERTIES }}" >> ./application.yml
- name: Grant execute permission for gradlew
run: chmod +x gradlew
shell: bash
- name: Build with Gradle Wrapper
run: ./gradlew build -x test // 여기서는 편의성을 위해 테스트를 안하기로 했음
shell: bash
- name: Make zip file
run: zip -r ./myapplication.zip appspec.yml scripts/* ./build/libs/team-0.0.1-SNAPSHOT.jar
shell: bash
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_KEY }}
aws-region: ${{ env.AWS_REGION }}
- name: Upload to AWS S3
run: |
aws s3 cp \
--region $AWS_REGION ./myapplication.zip s3://$S3_BUCKET_NAME/$GITHUB_SHA.zip
- name: Deploy to AWS EC2 from S3
run: |
aws deploy create-deployment \
--application-name ${{ env.CODE_DEPLOY_APPLICATION_NAME }} \
--deployment-group-name ${{ env.CODE_DEPLOY_DEPLOYMENT_GROUP_NAME }} \
--deployment-config-name CodeDeployDefault.AllAtOnce \
--s3-location bucket=$S3_BUCKET_NAME,key=$GITHUB_SHA.zip,bundleType=zip \
--region $AWS_REGION3. 결과 확인
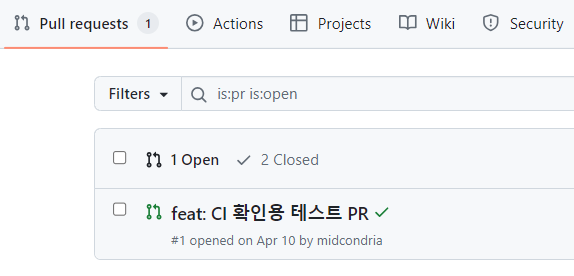
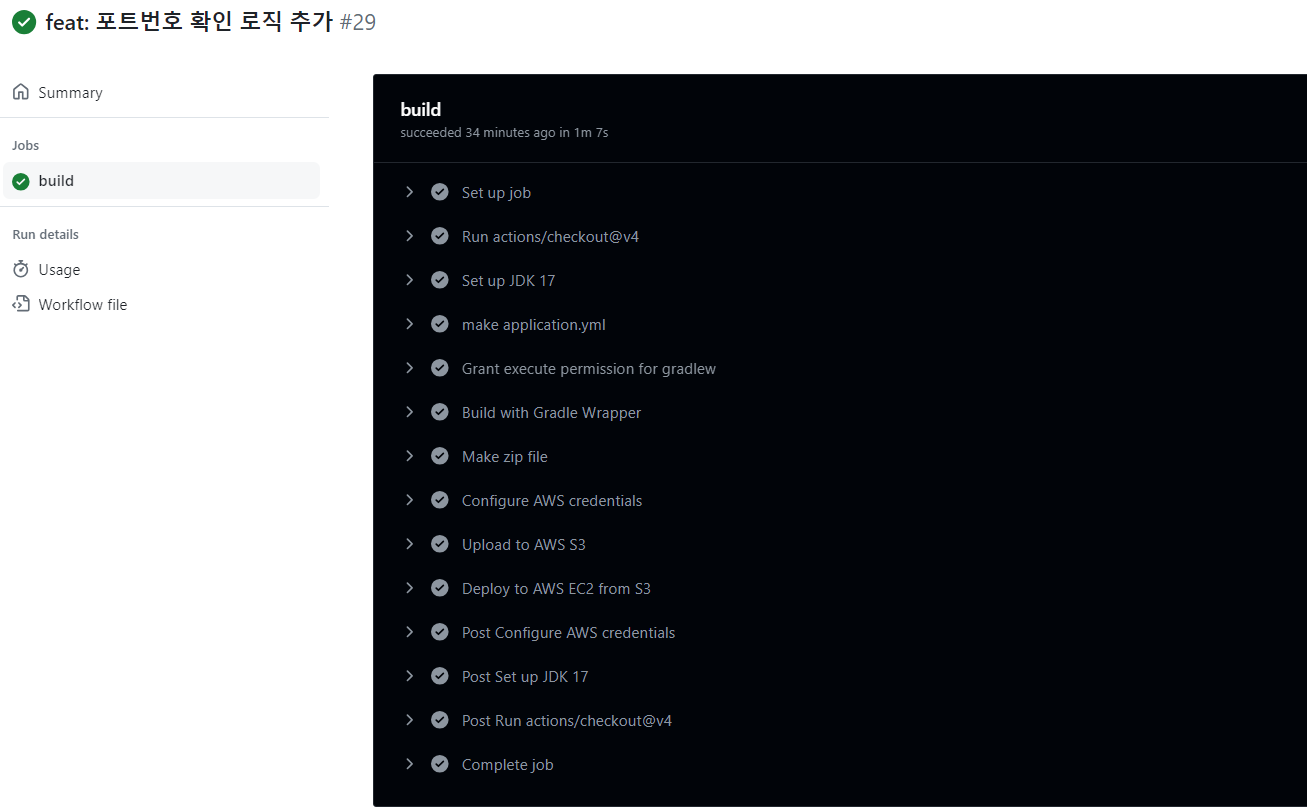
3-1. PR 시 GitHub Actions 동작 확인

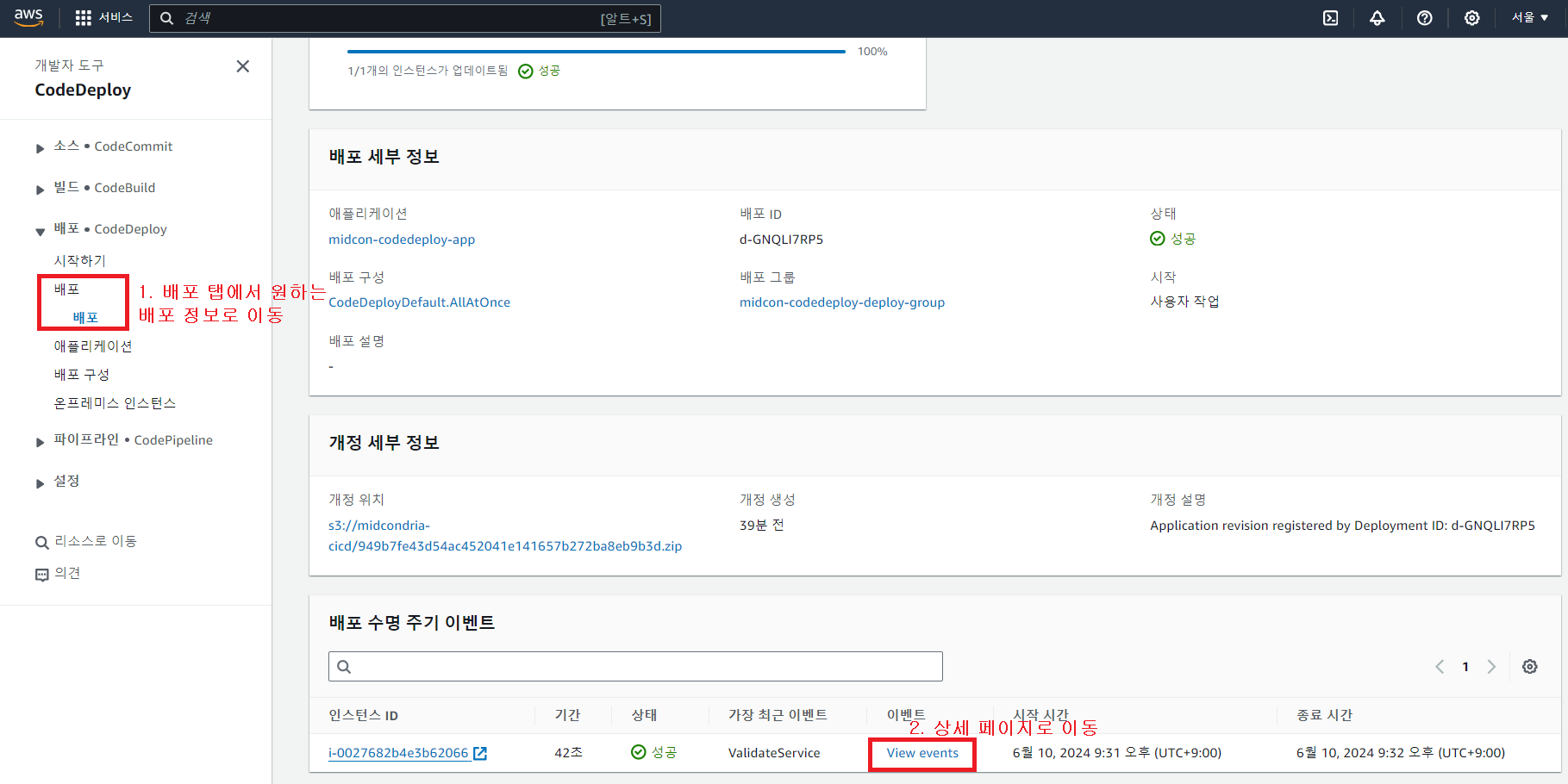
3-2. CodeDeploy 동작 확인
아래처럼 배포 세부 정보를 확인할 수 있다.

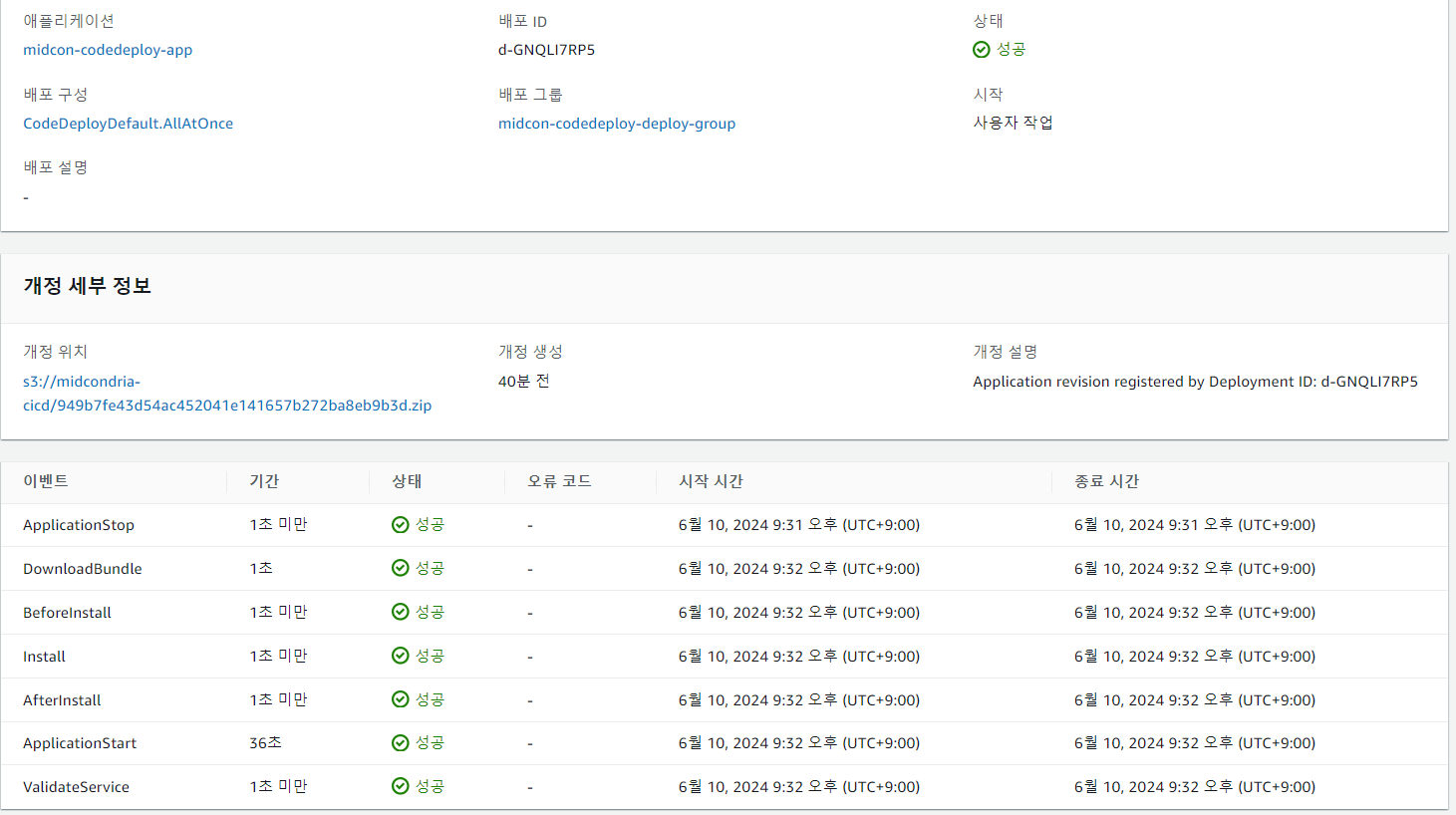
배포 이벤트 별로 확인할 수 있으니 실패 시 어디서 실패했는지 참고할 수 있다.

아래 명령어로 CodeDeploy Agent의 로그를 확인할 수 있다.
본인은 대부분 appspec.yml을 대문자로 써서 못찾는 이슈 때문에 보긴 했지만 여러 로그가 남으니 참고하자.
vim /var/log/aws/codedeploy-agent/codedeploy-agent.log
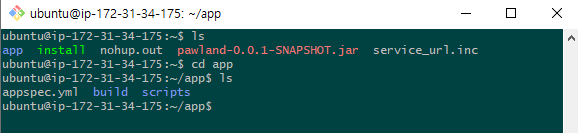
3-3. EC2 인스턴스 확인
EC2 인스턴스의 /home/ubuntu/app 경로를 확인하면 아래와 같다.
S3 버킷에 저장된 zip 파일에 담긴 appspec.yml, jar파일, 배포 스크립트 파일들이 이 경로에 있고, 이들을 사용함을 알 수 있다.

아래처럼 접속도 잘 된다.

'DevOps > CI/CD' 카테고리의 다른 글
| CI/CD & 무중단 배포 4: 배포 스크립트 작성 및 Nginx 설정 (0) | 2024.05.31 |
|---|---|
| CI/CD & 무중단 배포 3: S3 인스턴스 생성 및 설정 (0) | 2024.05.30 |
| CI/CD & 무중단 배포 2: CodeDeploy 인스턴스 생성 및 설정 (0) | 2024.05.29 |
| CI/CD & 무중단 배포 1: 무중단 배포 플로우 설명 (0) | 2024.05.28 |
| AWS IAM 설정: IAM 사용자 설정해보기 (0) | 2024.03.21 |