문제발생
페이지를 열면 데이터를 바로 불러오기 위해 아래처럼 부모 컴포넌트에서 useEffect 로
비동기 함수를 호출하여 데이터를 받아온 뒤 자식 컴포넌트로 내려주었다.
부모 컴포넌트인 App 에서 자식 컴포넌트 FolderListPage 로 folders 를 내려주어 이를 이용하려고 하였다.
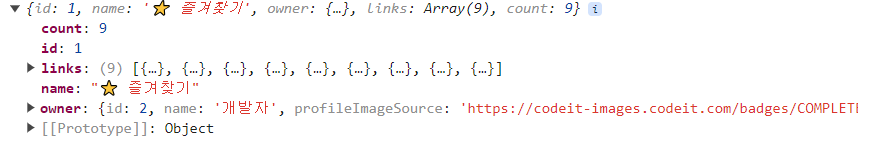
console.log 로 folders.folder 의 데이터를 확인하니 아래와 같았다.

여기서 links 의 내용을 확인하고, LinkItem 컴포넌트로 데이터를 내려주려고 하던 중에 에러가 발생하였다.
App.js
function App() {
const [folders, setFolders] = useState([]);
const [userProfile, setUserProfile] = useState(null);
useEffect(() => {
const fetchData = async () => {
try {
const folders = await getFolders();
const userProfile = await getUserProfile();
if (!folders) return;
setFolders(folders);
setUserProfile(userProfile);
} catch (error) {
console.log(error);
}
};
fetchData();
}, []);
return (
<>
<Nav userProfile={userProfile} />
<FolderListPage folders={folders} />
<Footer />
</>
);
}FolderListPage.js
function FolderListPage({ folders }) {
const favoriteFolder = folders.folder;
console.log(folders.folder.links); // 이 부분에서 에러
return (
<div>
<ListPage favoriteFolder={favoriteFolder}>
<form className={searchBarStyles.form}>
<input name="search" placeholder="링크를 검색해 보세요."></input>
<img
className={searchBarStyles.searchIcon}
src={searchIcon}
alt="검색창 아이콘"
/>
</form>
<div className={styles.linkList}>
{favoriteFolder &&
favoriteFolder.links.map((linkInfo) => (
<LinkItem key={linkInfo.id} linkInfo={linkInfo}></LinkItem>
))}
</div>
</ListPage>
</div>
);
}

문제해결
첫 렌더링에는 folders 의 값이 useState 의 초기값으로 설정한 [] 이라서 생긴 문제라고 생각한다.
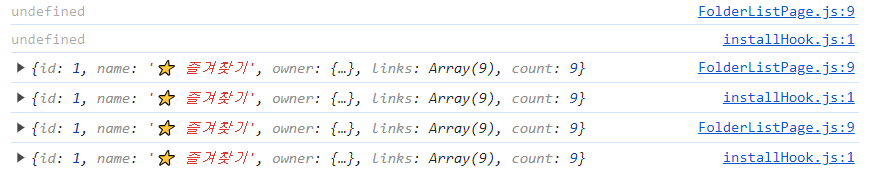
folders 의 값을 console.log 로 찍어보기 위해 새로고침하면 아래와 같았다.

비동기로 데이터를 호출하므로 첫 렌더링 이후 비동기 함수가 끝나면 값이 바인딩 되는데
첫 렌더링 시 folders 의 값은 빈 배열 []이므로 folders.folder 의 결과는 undefined 이다.
따라서 이 때 folders.folder.links 로 바로 접근하면 undefined.links 로 접근하려는 것이라서 발생한 에러인듯 하다.
그래서 ?. 연산자를 이용하여 문제를 해결하였는데, 더 좋은 방법이 있는지는 찾아봐야겠다.
FolderListPage.js
function FolderListPage({ folders }) {
const favoriteFolder = folders.folder;
console.log(folders.folder?.links); // 이 부분을 ?. 연산자 이용
return (
<div>
<ListPage favoriteFolder={favoriteFolder}>
<form className={searchBarStyles.form}>
<input name="search" placeholder="링크를 검색해 보세요."></input>
<img
className={searchBarStyles.searchIcon}
src={searchIcon}
alt="검색창 아이콘"
/>
</form>
<div className={styles.linkList}>
{favoriteFolder &&
favoriteFolder.links.map((linkInfo) => (
<LinkItem key={linkInfo.id} linkInfo={linkInfo}></LinkItem>
))}
</div>
</ListPage>
</div>
);
}'프론트엔드 > 트러블 슈팅' 카테고리의 다른 글
| Failed to load plugin 'prettier' declared in '.eslintrc.cjs': Cannot find module 'eslint-plugin-prettier' (0) | 2024.01.12 |
|---|---|
| 'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. (0) | 2023.12.29 |
| 로그인 페이지 리팩토링하기 (0) | 2023.12.21 |
| git revert 커맨드 사용기 (0) | 2023.12.12 |
| 에러메시지를 출력하면 버튼의 위치가 바뀌는 현상 (0) | 2023.12.08 |