문제 발견
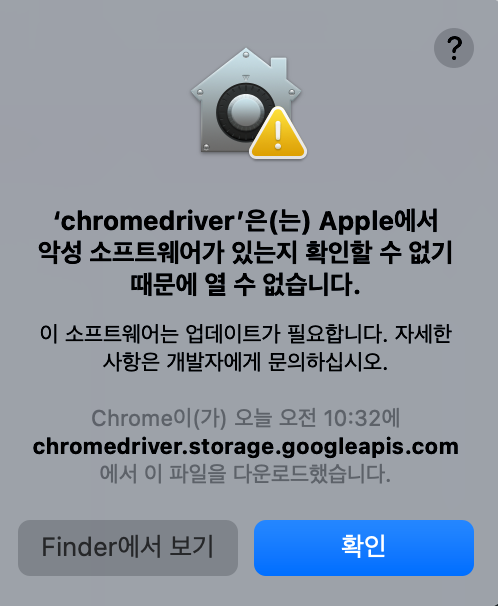
이전 글에서 윈도우와 맥에서의 크롬 드라이버 설정 문제를 만났다.
맥에서 크롬 드라이버 사용 문제는 해결 했지만, 또 다른 문제가 아직 남아있다.
집에서는 데스크탑으로 작업하니 윈도우 환경이고, 밖에서는 맥북으로 작업하니 맥 환경이다.
깃허브로 프로젝트 관리를 하는데 크롬 드라이버도 다르고, 설정 부분도 달라서 애로사항이 꽃핀다.
문제 해결
해결법은 두가지가 떠올랐다.
- 도커를 사용하여 어디서든 동일한 개발 환경을 만든다.
- 설정 부분을 config 클래스로 분리하고 gitignore 파일에 config 와 크롬 드라이버를 추가하여
설정 차이가 생기는 부분은 따로 설정하고, 이외에 다른 부분들만 깃허브로 프로젝트를 관리하여 해결한다.
1번이 사실 제일 좋은 방법일 수도 있지만, 내가 선택한 방법은 2번이다.
우선 도커는 써본적이 없기 때문에 공부에는 시간이 들거라고 생각했다.
그래서 새로운 기술의 공부보다는 프론트, 백엔드 부분 완성 및 배포를 우선시 하기로 했다.
언제까지고 2번처럼 할 수는 없을 것이니 우선 목표 달성부터 하고 도커 공부는 그 뒤에 해볼 것이다.
CrawlerConfig
크롬 드라이버 초기화 관련 메서드를 config 클래스로 옮기고, 초기화 된 크롬 드라이버를 빈 등록한다.
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.time.Duration;
@Configuration
public class CrawlerConfig {
@Bean
public ChromeDriver chromeDriver() {
System.setProperty("webdriver.chrome.driver", "driver/chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.manage().timeouts().implicitlyWait(Duration.ofMinutes(3));
driver.manage().window().maximize();
return driver;
}
}Crawler
크롬 드라이버를 빈 등록했으니 스프링이 자동으로 의존성 주입을 해준다.
@RequiredArgsConstructor
public class Crawler {
// 크롬 드라이버 의존성 주입
private final ChromeDriver driver;
// ...크롤링하는 코드... //
}.gitignore
윈도우와 맥에서 설정 방법 차이가 있는 부분을 gitignore 에 추가 한다.
// 아래 항목들 추가
CrawlerConfig.class // CrawlerConfing 제외
/driver/ // driver 폴더의 모든 파일 제외'픽시브 크롤링 해보기 > 트러블 슈팅' 카테고리의 다른 글
| [BE] 빌드 이후 이미지를 저장한 이미지를 렌더링하려 하면 엑박 (0) | 2023.12.13 |
|---|---|
| [BE] required a bean of type 'java.lang.String' that could not be found. (0) | 2023.12.10 |
| CORS 문제 해결 (0) | 2023.12.03 |
| [BE] Mac 에서 셀레니움 사용 시 크롬 드라이버 실행 문제 (0) | 2023.11.15 |
| [BE] 셀레니움 사용 시 no such element 라면서 일부만 크롤링해오는 문제 (0) | 2023.11.07 |