react-hook-form
14주차 숙제에서 rhf를 써보긴 했지만 이해가 부족했었다.
이번에 프로젝트에서 써보면서 rhf를 좀 더 이해할 수 있었다.
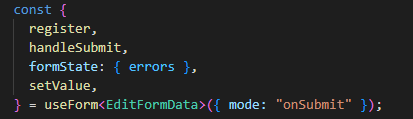
useForm의 반환값
useForm<T>의 반환값은 여러개가 있지만 내가 프로젝트에서 쓴건 이정도이다.

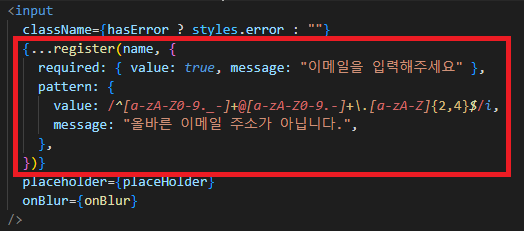
register
form에서 값을 입력하는 태그를 등록하는 함수이다.
최종적으로는 input, textarea와 같은 태그에 아래처럼 넣어줘야한다.
name 뒤는 option이라 유효성 검사가 필요없으면 넣지 않아도 된다.

본인은 컴포넌트에 prop으로 내려줄 때 타입을 찾느라 고생했는데 타입은 아래와 같다.
당연하다면 당연하겠지만 register 과 register(name)의 타입은 다르다.
// const { register } = useForm<T>(); 일 때
// register: UseFormRegister<T>; 의 형식
// userForm<EditFormData>의 반환 값인 register 일 경우
register: UseFormRegister<EditFormData>;
// register 함수에 name을 지정해준 register(name) 일 경우
register: UseFormRegisterReturn;handleSubmit
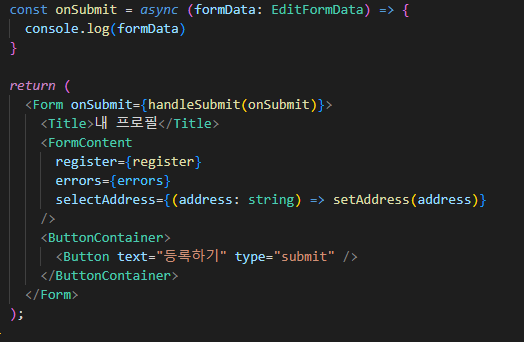
form 데이터를 제출하는 함수이다.
아래처럼 제출 시 동작할 onSubmit 함수를 만들어서 사용한다.

formState
form의 상태값을 나타낸다.
여러 상태가 있지만 본인은 유효성 검사에서 에러 필드와 메시지를 꺼내 쓰기 위해 사용했다.
setValue
등록한 input, textarea 태그 등에 값을 변경할 때 사용한다.
본인은 프로필 수정 페이지에서 초기 데이터를 바인딩하기 위해 사용했다.
'프론트엔드 > 연습' 카테고리의 다른 글
| Next.js + 포트원 API로 결제 구현 (0) | 2024.04.05 |
|---|---|
| Next.js 폴더 구조 (0) | 2024.03.11 |
| 쿼리 스트링을 이용하여 모달 상태 관리 (0) | 2024.01.27 |
| 페이지네이션 구현 (0) | 2024.01.25 |
| 6주차 코드 리뷰 후기 (0) | 2024.01.03 |