쿼리 스트링을 이용하는 이유
이전 글에서 구현한 모달을 열고 닫으려면 부모 컴포넌트에서 모달 open 여부의 state를 이용해야 하고, 모달을 종료하는 setOpen(false) 함수도 전달해야 한다.
또한 뒤로가기를 누르면 모달창이 꺼지는게 아닌 리스트 페이지로 가버렸다.
모달로 넘겨야 하는 prop 도 줄이고, 뒤로가기를 누르면 모달을 끌 수 있게 바꿔보고 싶었다.
이러한 이유로 간단하고도 효과적인 쿼리 스트링을 이용하여 리팩토링 해보았다.
모달 상태 관리

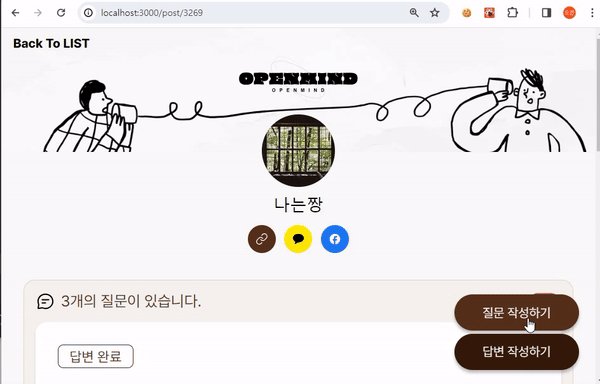
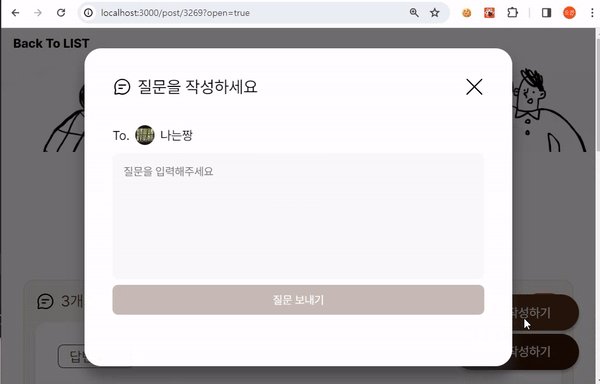
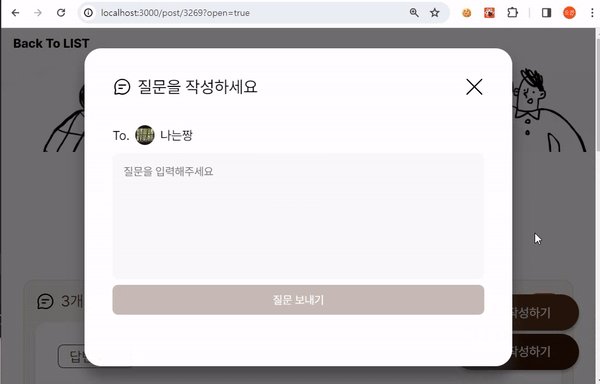
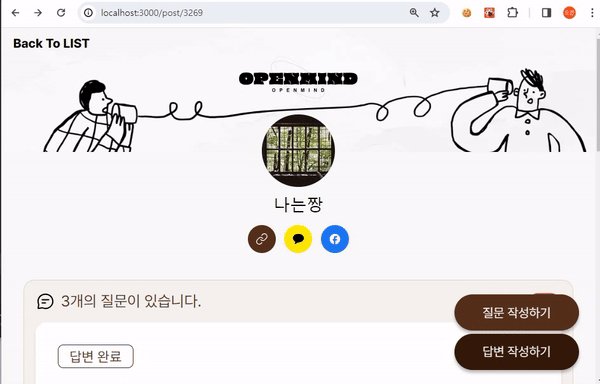
위의 움짤과 같이 URL 쿼리 스트링을 이용하여 모달 상태를 관리한다.
function Post() {
const [searchParams, setSearchParams] = useSearchParams();
const isModalOpen = searchParams.get("open"); // router로 쿼리 스트링 이용
const navigate = useNavigate();
const { subjectId } = useParams(); // router의 url parameter
// 쿼리 스트링을 이용하여 open 값으로 모달 종류 선택 및 열고 닫기 가능
const handleModalOpen = () => navigate(`/post/${subjectId}?open=true`);
return (
<>
{isModalOpen && (
<Modal>
모달 내용
<button onClick={() => navigate(-1)}>모달 닫기</button>
</Modal>
)}
<button onClick={handleModalOpen}>모달 열기</button>
</>
);
}
export default Post;
'프론트엔드 > 연습' 카테고리의 다른 글
| react-hook-form 이해하기 (0) | 2024.03.13 |
|---|---|
| Next.js 폴더 구조 (0) | 2024.03.11 |
| 페이지네이션 구현 (0) | 2024.01.25 |
| 6주차 코드 리뷰 후기 (0) | 2024.01.03 |
| 반응형 웹 사이트 만들기 (0) | 2023.12.30 |