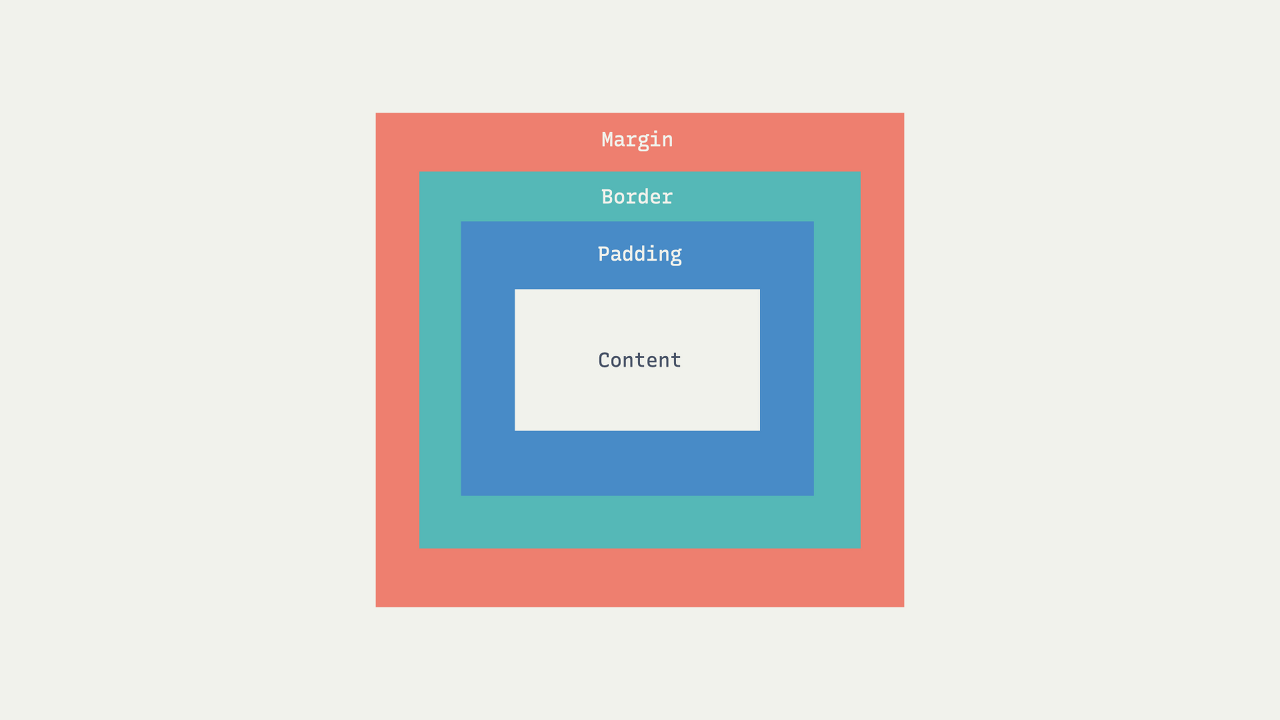
박스 모델(Box Model)

HTML/CSS에서 요소는 기본적으로 박스 형태이다.
밖에서부터 차례대로 바깥 여백인 마진, 테두리인 보더, 테두리와 실제 내용 사이의 여백인 패딩,
그리고 실제 내용이 들어가는 콘텐트 박스가 있다.
border 속성
주로 굵기, 테두리 종류, 색상 순서로 쓴다.
// 2px 굵기의 실선으로 옅은 회색(#ededed)의 선을 사용
border: 2px solid #ededed;border-radius 속성
박스 모델의 모서리를 둥글게 만들 때 사용하며 border 속성 없이도 쓸 수 있다.
// 16px 만큼 둥글게
border-radius: 16px;
// 타원의 형태
border-radius: 50%;
// 알약의 형태
border-radius: 9999px;box-sizing속성
기본적으로 요소에 크기를 지정하면 그 크기는 박스 모델에서 콘텐트 영역에 대한 크기이다.
예를 들어서 아래 #box 요소의 실제 너비는 100 + 30 + 30 = 160이 된다.
#box {
margin: 20px;
padding: 30px;
width: 100px;
}
만약에 이런 게 아니라 좀 더 직관적으로 크기를 지정하고 싶다면, box-sizing 속성을 바꿔 주면 된다.
기본 값인 content-box 대신에 border-box를 사용한다.
// 이렇게 하면 테두리까지 모두 합친 영역의 크기가 100px이 된다.
#box {
margin: 20px;
padding: 30px;
width: 100px;
box-sizing: border-box;
}overflow 속성
박스의 크기를 지정했을 때 가끔 안에 있는 내용이 많아서 삐져나올 때가 있다.
이런 걸 오버플로우라고 하며, 이때 박스에 스크롤이 되도록 하거나 삐져나온 걸 감춰줄 수 있다.
// 넘치는 것 감추기
overflow: hidden;
// 넘치면 스크롤 하게 만들기
overflow: auto;
// 항상 스크롤 하게 만들기
overflow: scroll;
마진 상쇄 (Margin Collapsing)
일반적으로 세로 마진은 서로 겹쳐서 화면에 나타난다.
서로 이웃한 태그에서는 세로로 마진을 겹쳐서 적용하고, 부모 자식 관계인 태그에서도 세로로 마진을 겹쳐서 적용한다.
이때 부모에 padding이나 border가 있으면 경계가 있다고 생각하고 세로 마진을 겹치지 않는다.
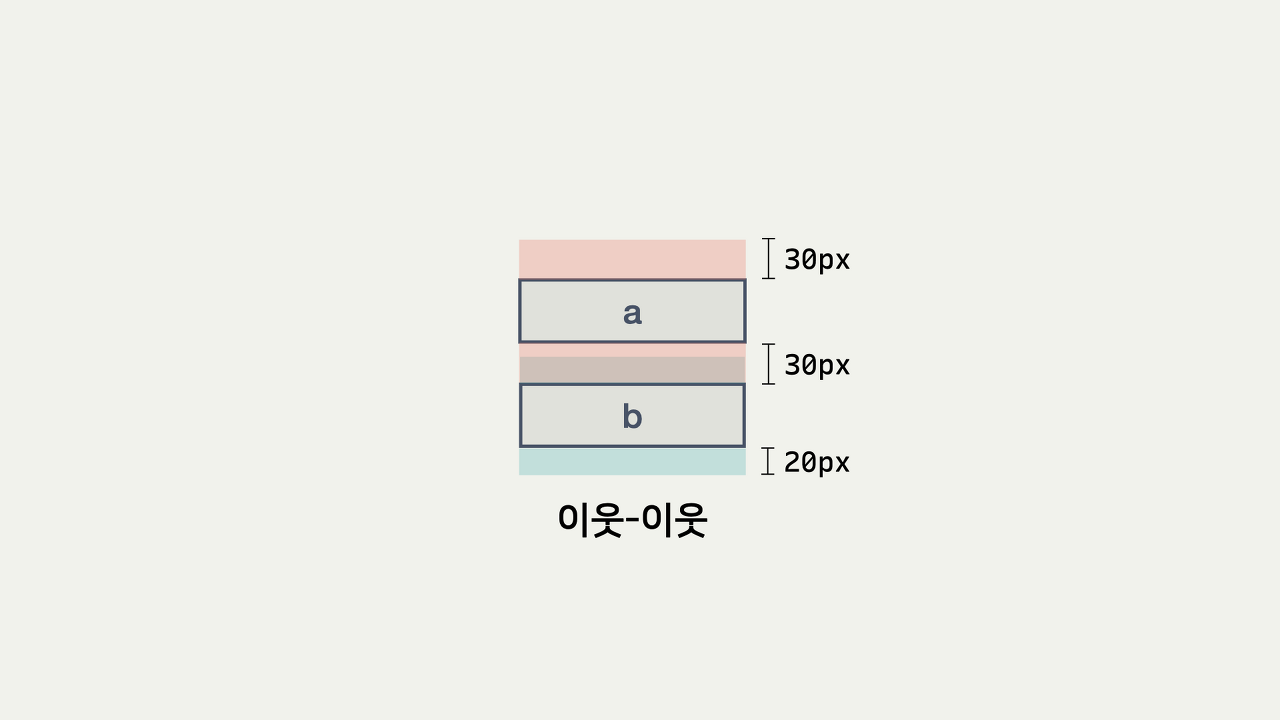
1. 서로 이웃한 태그
#a와 #b의 마진을 겹치면 둘 사이의 마진은 30px이 된다.
<div id="a">a</div>
<div id="b">b</div>#a {
margin: 30px;
}
#b {
margin: 20px;
}
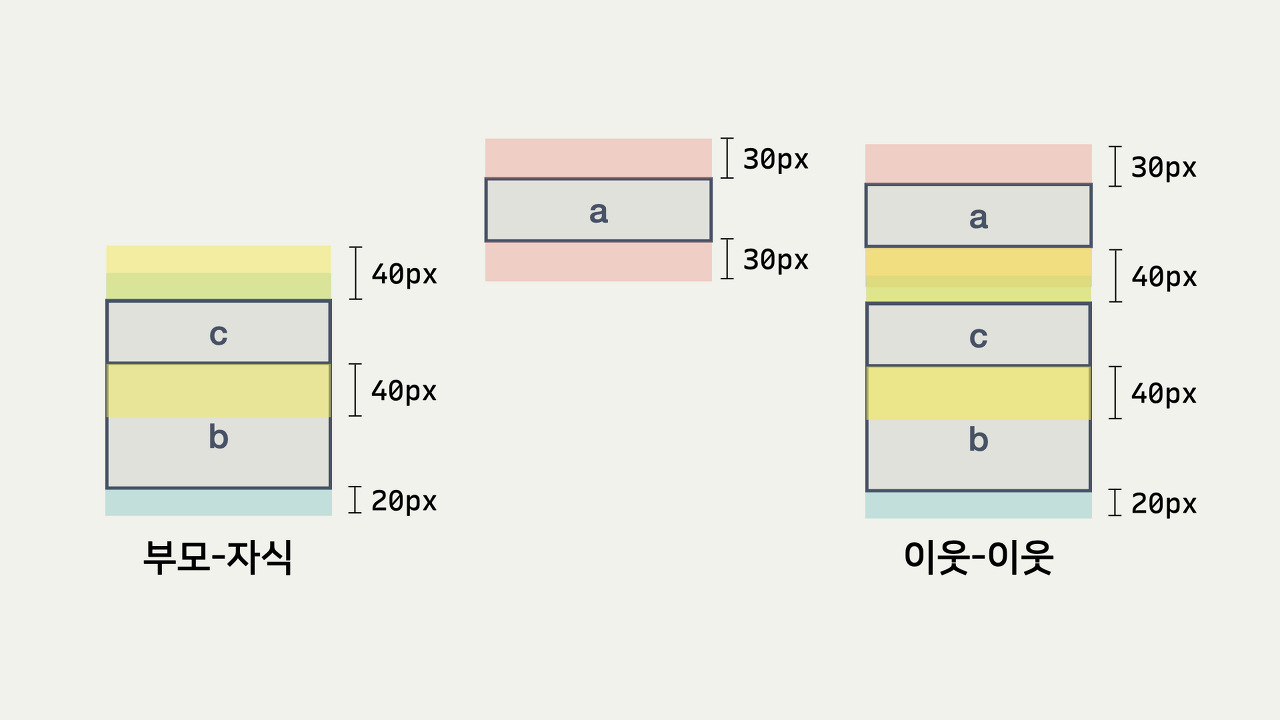
2. 부모자식 태그
#b와 #c는 부모 자식 관계이다.
#b에는 따로 경계가 없으므로 둘의 마진을 겹쳐서 위쪽 마진은 40px이 된다.
이 마진 값을 이웃한 #a와 겹치면, #a와 #b 사이의 마진은 40px이 된다.
<div id="a">
a
</div>
<div id="b">
<div id="c">
c
</div>
b
</div>#a {
margin: 30px;
}
#b {
margin: 20px;
}
#c {
margin: 40px;
}
'프론트엔드 > HTML 및 CSS' 카테고리의 다른 글
| [CSS] CSS 선택자 정리 (0) | 2023.11.17 |
|---|---|
| [CSS] Display 정리 (0) | 2023.11.15 |
| [CSS] CSS 배경 관련 속성 (2) | 2023.10.28 |
| [CSS] CSS 개념 정리 (0) | 2023.10.26 |
| [CSS] CSS 기본 문법 및 속성 (0) | 2023.10.26 |