Emotion
팀 프로젝트에서 CSS를 이모션으로 쓰기로 했다.
덕분에 CSS 종류 찍어먹어보기 컬렉션에 이모션도 추가되서 만족스럽다.
VS Code 익스텐션

스타일드 컴포넌트나 이모션이나 스타일을 쓸 때 백틱에 문자열 형식으로 입력해야 한다.
그래서 기본적으로 자동 완성을 지원하지 않아서 불편하다.
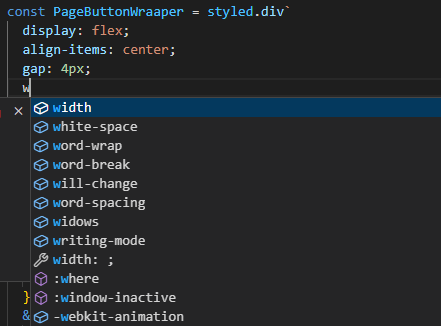
하지만 위의 VS Code 익스텐션을 쓰면 아래 사진처럼 자동 완성을 도와주기 때문에 편하다.

사용평 및 후기
스타일드 컴포넌트와 같은 CSS in JS 이다.
스타일드 컴포넌트를 써봤다면 문법도 거의 똑같아서 바로 쓸 수 있을 정도이다.
본인은 이미 스타일드 컴포넌트를 써봐서 이모션을 쓰기에는 별로 힘들지는 않았다.
하지만 스타일드 컴포넌트에서 적용되는 문법을 지원하지 않는건지 아니면 내가 잘못 쓴건지 적용이 안돼서 좀 헤맸다.
아래의 문법인데, 기존 컴포넌트에 스타일을 입히려는 목적으로 썼는데 적용이 안됐다.
공식 문서에도 지원하는 문법이던데 왜 안된건지는 모르겠다.
const StyledComponent = styled(Component)`
...
...
...
`'프론트엔드 > HTML 및 CSS' 카테고리의 다른 글
| [Emotion] 변수 이용하기 (0) | 2024.03.12 |
|---|---|
| [Tailwind CSS] Tailwind CSS 써보기 (0) | 2024.02.02 |
| [CSS] position 정리 (0) | 2023.11.21 |
| [HTML] 시맨틱 태그 (0) | 2023.11.19 |
| [HTML] <input> 태그 정리 (0) | 2023.11.18 |