Tailwind CSS
CSS 종류 찍어먹어보기의 일환으로 테일윈드를 써보기로 했다.
VS Code 익스텐션

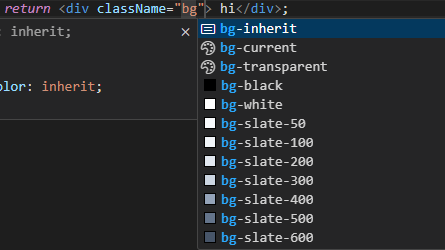
위의 VS Code 익스텐션을 설치하면 아래 사진처럼 자동 완성을 도와준다.

intellisence 적용

바로 적용이 안된다면 Ctrl + Shift + P를 눌러서 Open User Settings를 열고 아래를 추가해줘야 한다.
setting.json
{
...
// 추가
"files.associations": {
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": true
},
// 끝
...
}사용평 및 후기
일단 테일윈드 css는 어느정도 틀이 갖춰진 UI를 제공한다.
예전에 템플릿 엔진 써보면서 쓰곤 했던 부트 스트랩과 비슷한 느낌인것 같다.
그래서 DSL 느낌으로 정해진 문법을 입력하면 그게 맞는 디자인이 입혀진 컴포넌트가 나온다.
디자인 시안이 있을때는 그에 맞춰서 다시 CSS 설정을 해야하는듯 해서 굳이 테일윈드를 쓸 필요는 없을것 같다.
하지만 혼자서 디자인 시안 없이 개발할때는 생산성이 좋을것 같다.
참고하면 좋을 글)
tailwind css 똑똑하게 사용하기 - 이상원 기술 블로그
이전에 tailwind(이하 테일윈드)의 존재를 알았지만 클래스명을 더럽힌다는 이유로 기피했다. nextjs를 접하면서 테일윈드를 사용하게 되었는데 단점도 존재하지만 장점이 참 많은 프레임워크 같다
leesangwondev.vercel.app
'프론트엔드 > HTML 및 CSS' 카테고리의 다른 글
| [Emotion] 변수 이용하기 (0) | 2024.03.12 |
|---|---|
| [Emotion] Emotion써보기 (0) | 2024.03.08 |
| [CSS] position 정리 (0) | 2023.11.21 |
| [HTML] 시맨틱 태그 (0) | 2023.11.19 |
| [HTML] <input> 태그 정리 (0) | 2023.11.18 |