이미지 저장소
팀 프로젝트 주제가 중고 마켓이기 때문에 유저 프로필 사진이나 상품 사진 등을 넣어야한다.
따라서 이 이미지를 저장할 이미지 저장소가 따로 필요하게 되었다.
추후 바뀔수도 있겠지만 우선은 S3 이미지 저장소를 만들어보려고 한다.
1. 사전작업 - IAM 사용자 생성
IAM 사용자는 이전 글에서 만들어뒀던 사용자를 쓰려고 한다.
이 사용자는 S3, CodeDeploy에 두 서비스에 대한 권한이 있지만 당장은 역할 분리를 할 필요는 없을것 같다.
2. 이미지 저장용 S3 버킷 생성
이미지 저장용 S3 버킷은 CI/CD용 S3 버킷 생성 때와는 과정이 조금 다르다.
CI/CD 때 썼던 버킷은 CodeDeploy에서 내부적으로 처리하므로 외부 접근을 생각할 필요가 없었다.
하지만 이미지는 이미지 URL로 외부에서 조회해야하므로 퍼블릭 엑세스를 열어둬야 한다.
2-1. S3 버킷 생성 페이지로 이동

2-2. 버킷 만들기
아래처럼 리전과 이름을 설정한다.

S3에 저장한 이미지를 외부에서 볼 수 있어야 하므로 퍼블릭 엑세스를 열어둔다.

2-3. 버킷 생성 확인

3. S3 버킷 권한 설정
3-1. S3 버킷 권한 탭으로 이동
생성한 이미지 저장용 S3 버킷으로 이동하고 권한 탭으로 이동한다.
외부에서 S3 버킷에 저장된 리소스를 조회하기 위해서는 액세스를 허용해줘야 한다.
여기서 모든 퍼블릭 액세스 차단이 비활성화 됐는지 확인한다.

3-2. 버킷 정책 수정
버킷 정책을 수정해야한다.
아래와 같은 json 형식을 입력하면 외부에서 리소스 조회를 허용할 수 있다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "{버킷 ARN}/*" // ARN 뒤에 /* 을 붙여야함!
}
]
}
참고로 버킷 ARN은 편집하기를 누르면 편집창 위에서 확인할 수 있다.

4. 액세스 포인트
추가로 AWS SDK로 애플리케이션에서 S3 버킷에 접근할 때 여러 방법이 있겠지만
그 중 액세스 포인트로 접근하려 한다.
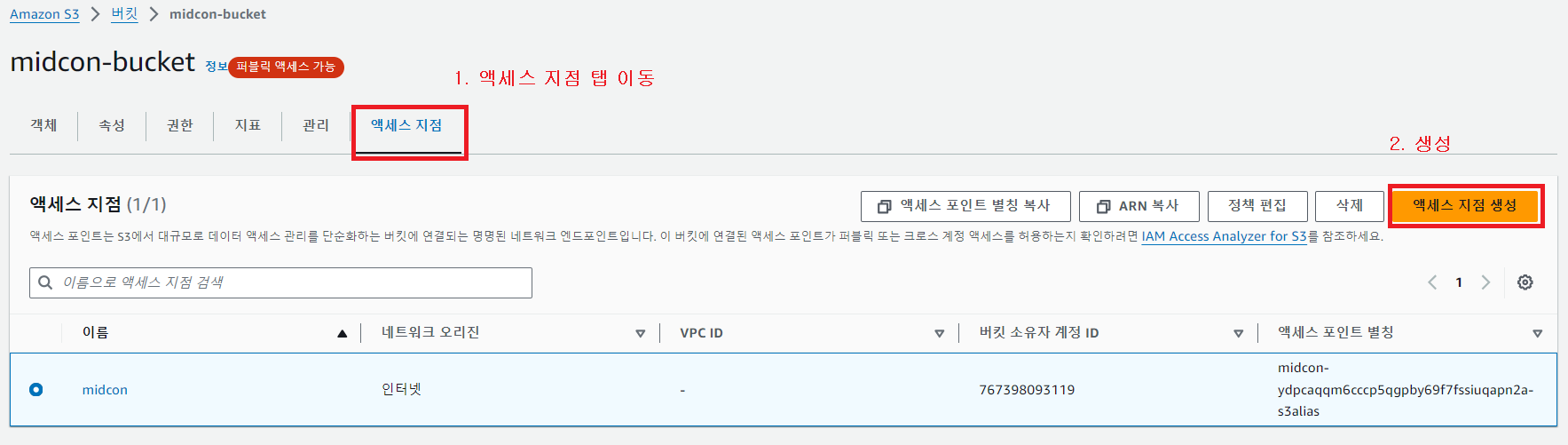
4-1. 버킷 선택 후 액세스 지점 탭 이동

4-2. 액세스 포인트 생성
아래처럼 액세스 포인트 이름과 네트워크 오리진만 변경하고 기본값으로 생성한다.
여기서는 모든 퍼블릭 엑세스를 차단한다고 설정 돼있는데, 버킷이 모든 퍼블릭 엑세스를 허용해서 그런지 기본 값으로 해도 상관 없는듯 하다.
디테일 한 설정이 필요하다면 추가로 설정해주면 될듯.

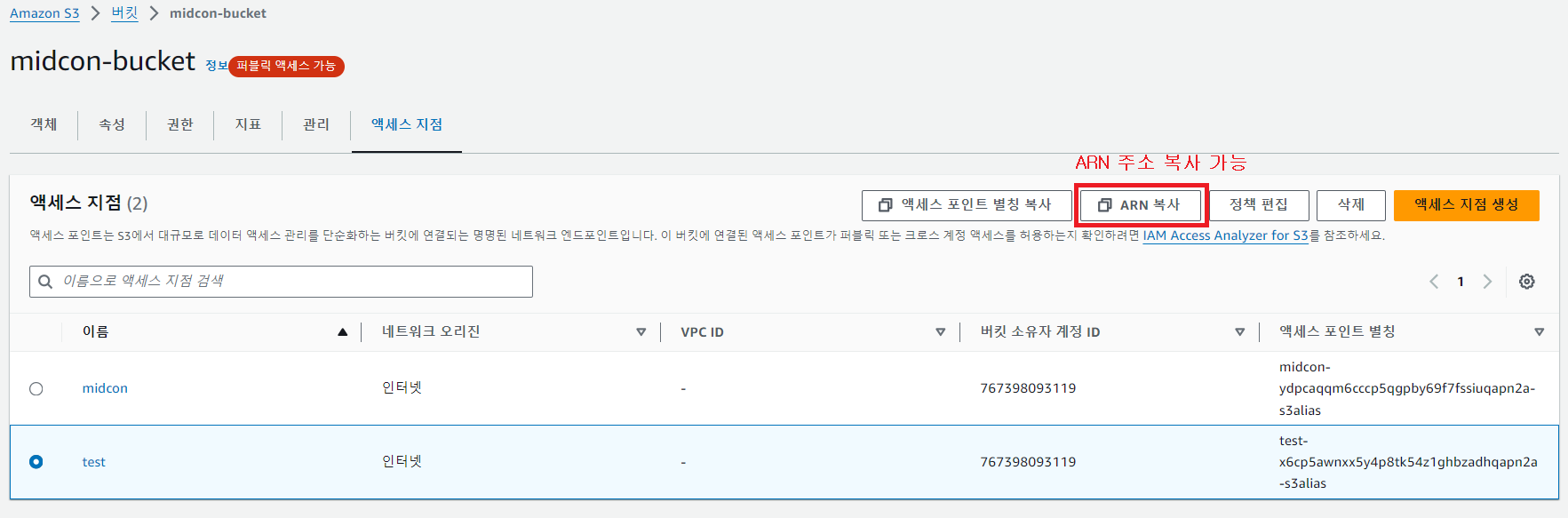
4-3. 액세스 포인트 복사
ARN 주소는 아래처럼 액세스 포인트를 선택하고 복사할 수 있다.
이 액세스 포인트는 추후 백엔드 코드에서 사용한다.

'API 만들어 보기 > 이미지 저장' 카테고리의 다른 글
| 이미지 저장 3: 프리사인 URL 사용 (0) | 2024.04.18 |
|---|---|
| 이미지 저장 2: Aws SDK로 S3에 이미지 저장 (0) | 2024.04.13 |